この記事では、ペライチで多階層ページ(複数のページで構成されたサイト)を作る方法について解説しています。
YouTubeでは、実際にペライチを操作しながら手順をご紹介しています。ご覧になりたい方はコチラからどうぞ。

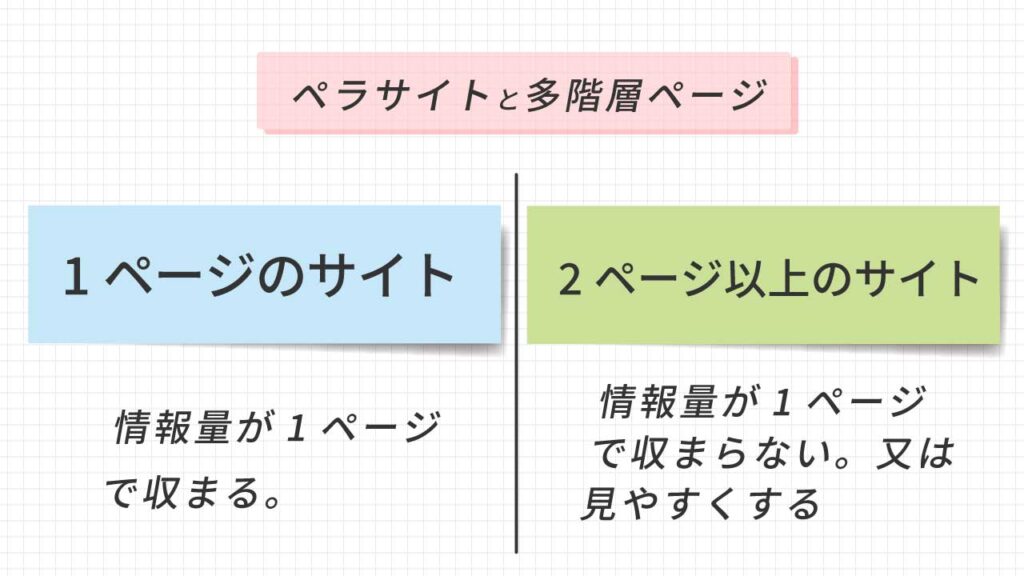
ペライチには、1ページだけのサイト(ペラサイト)と、2ページ以上のサイト(多階層ページ)の2種類があります。
情報量の多いサイトにする場合は、多階層ページにした方が圧倒的に見やすくなるのでおすすめですよ。
準備(情報整理)
いきなりサイトを作り始めるのではなく、「サイトの目的」「ターゲット」をあらかじめ固めておくと、載せるべき情報が定まってスムーズなサイト作成ができます。
ここでは、あらかじめ決めておくべきことについて紹介していきます。
目的とターゲットを決める

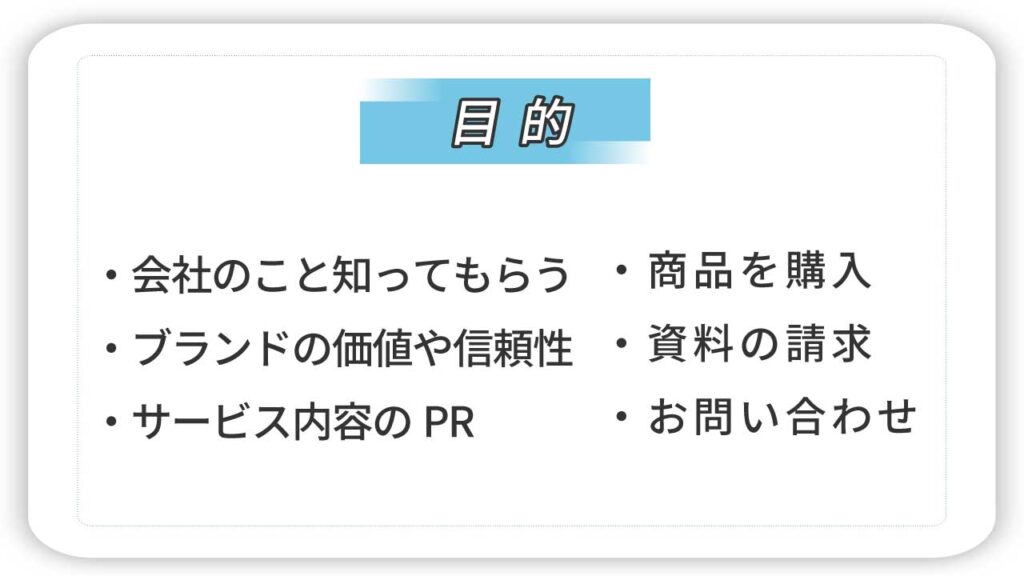
まずは、サイト作りの目的を考えてみましょう。
(例)「多くの人に会社のことを知ってもらいたい」「資料請求に繋げたい」など

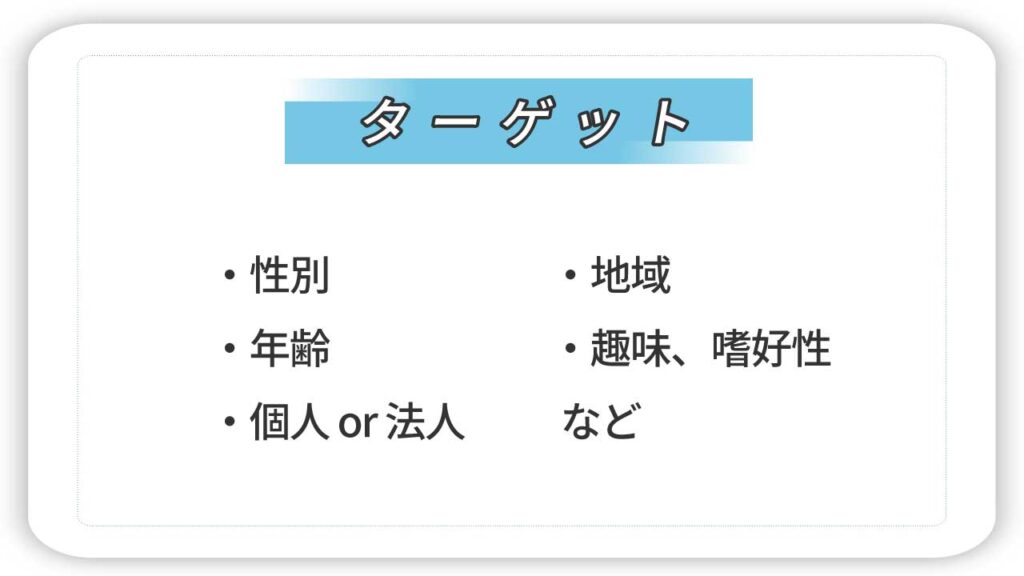
目的が決まったら、ターゲットを具体的に書き出していきます。
年齢や性別など、サイトを見る方を具体的にイメージできるように書き出します。
サイトに載せる情報を決める

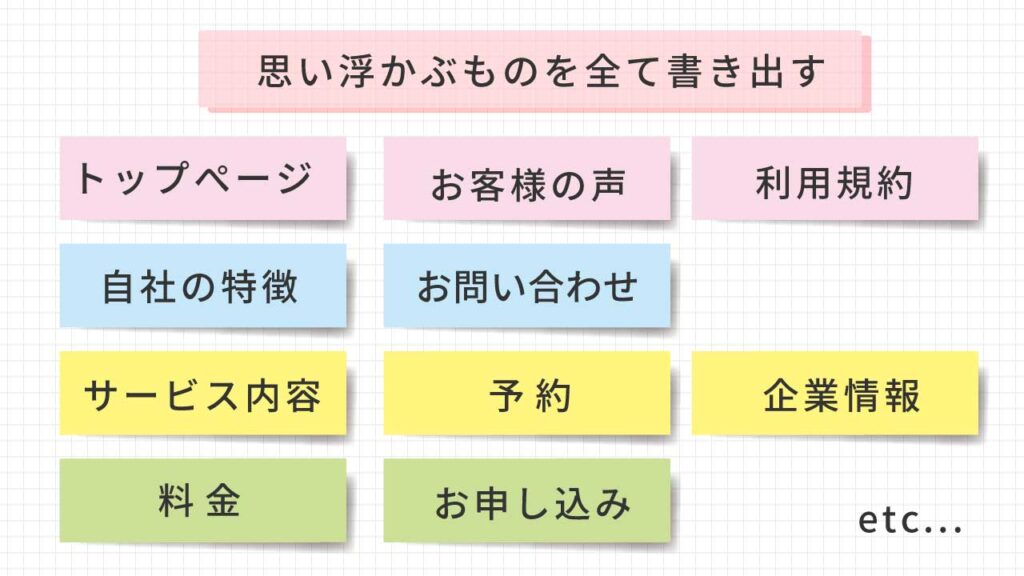
目的とターゲットが定まったら、サイトに載せたい情報がある程度決まってくるので、サイトに載せたい情報をすべて書き出します。

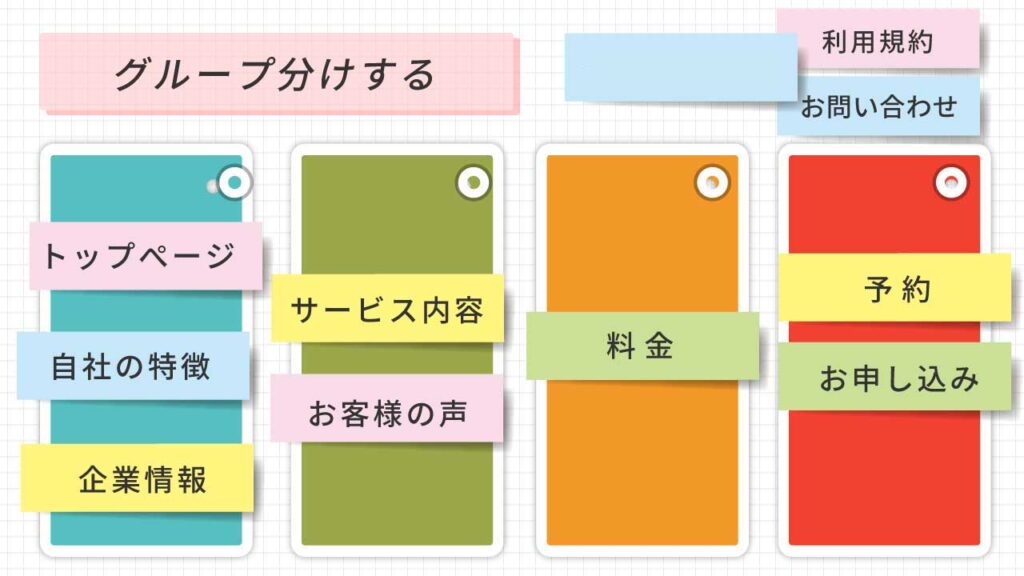
次に、情報をグループ分けしていきます。
この際に、ホームページを見る方が【見たい情報】をスムーズに見れるように導線を意識します。
「どの情報を1つのページにまとめるとわかりやすいか」など、見やすさを考慮して分けていきましょう。
作成手順
それでは、多階層ページを作る方法を解説していきます。
新しいサイトを作成する
まずは、ペライチにログインします。

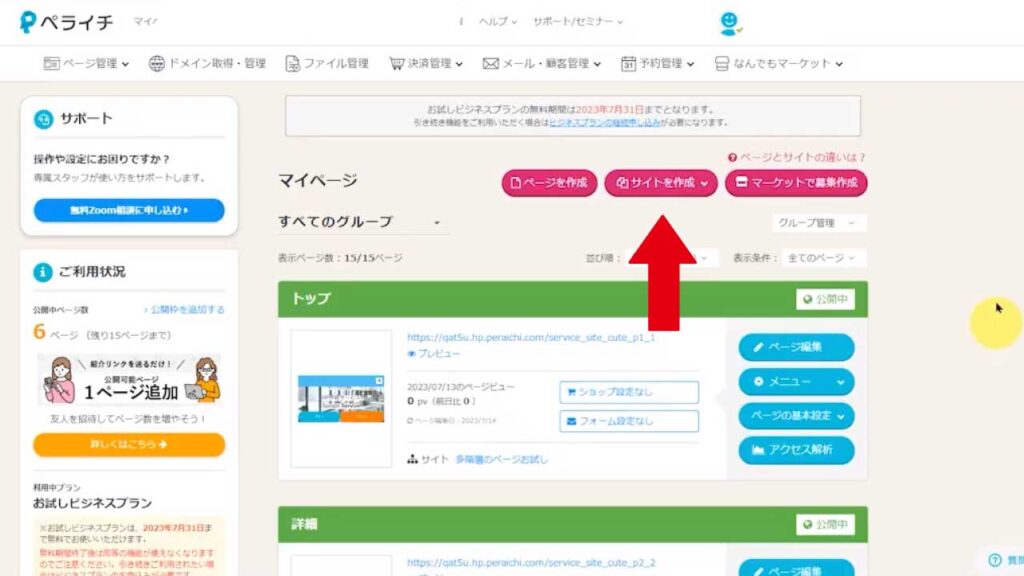
ログインしたらマイページから「サイトを作成」をクリックします。

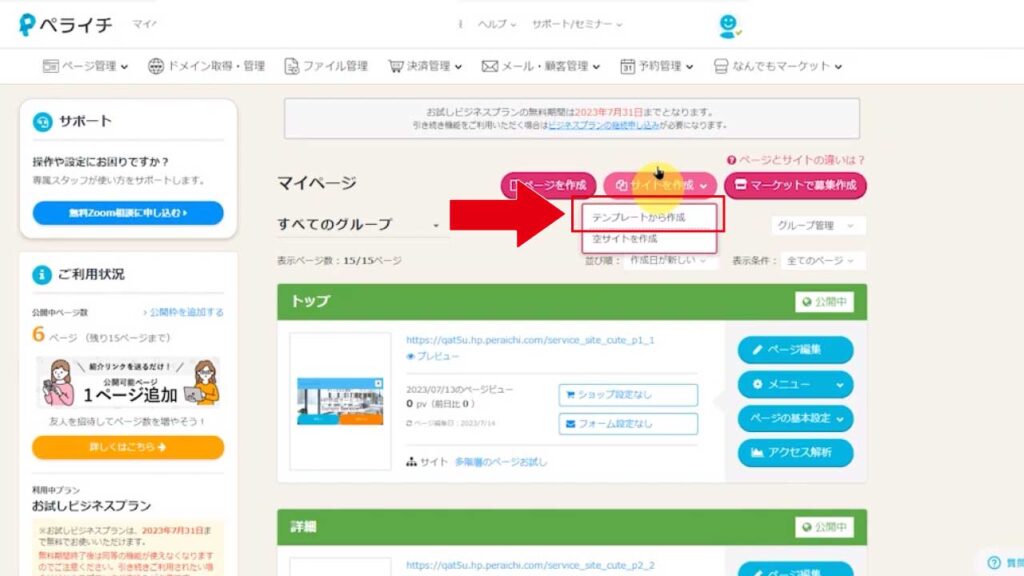
「テンプレートから作成」を選びます。

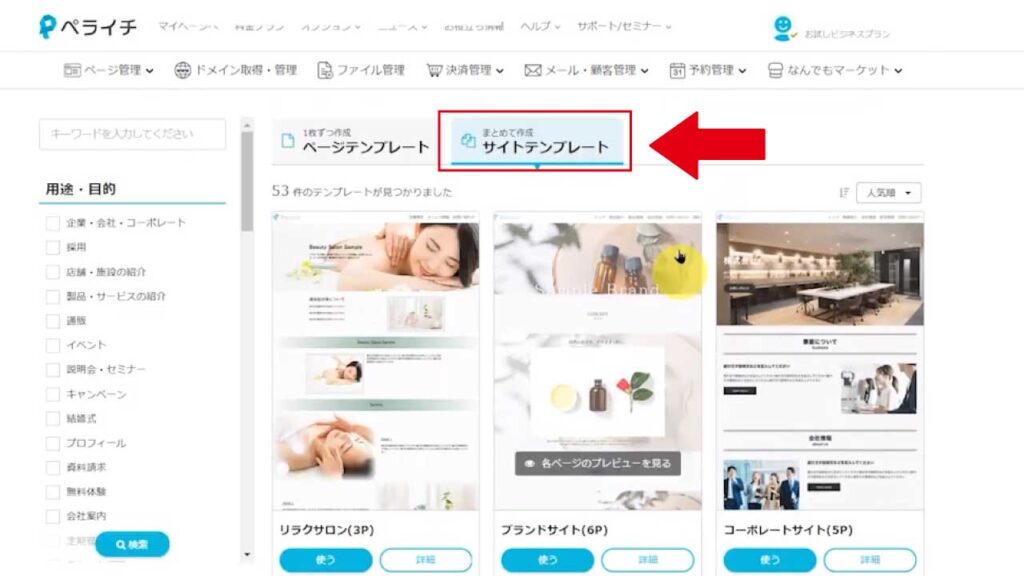
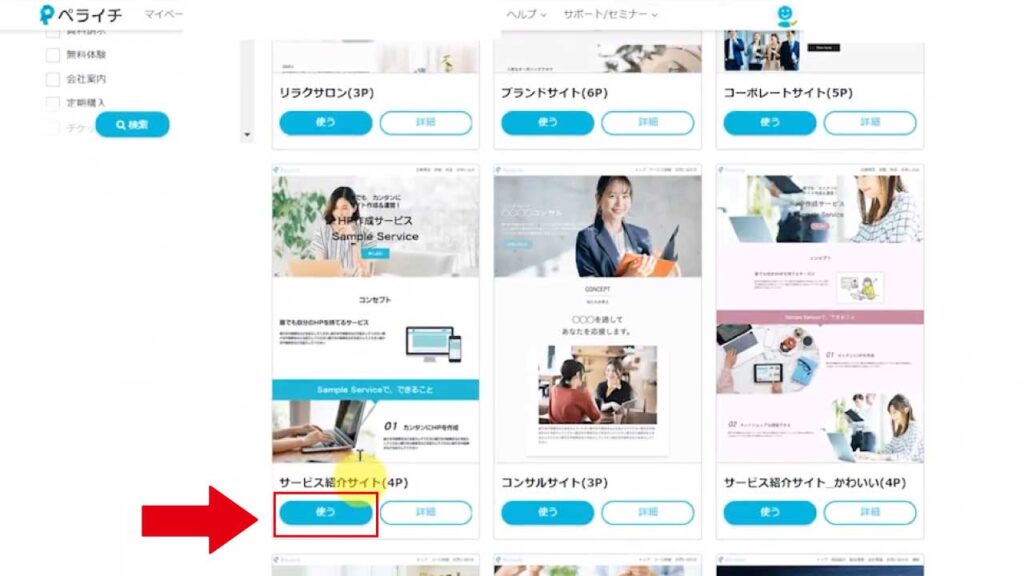
「サイトテンプレート」が選択されていることを確認し、一覧の中から使用したいテンプレートを選びます。

テンプレートを選んだら、「使う」をクリックします。

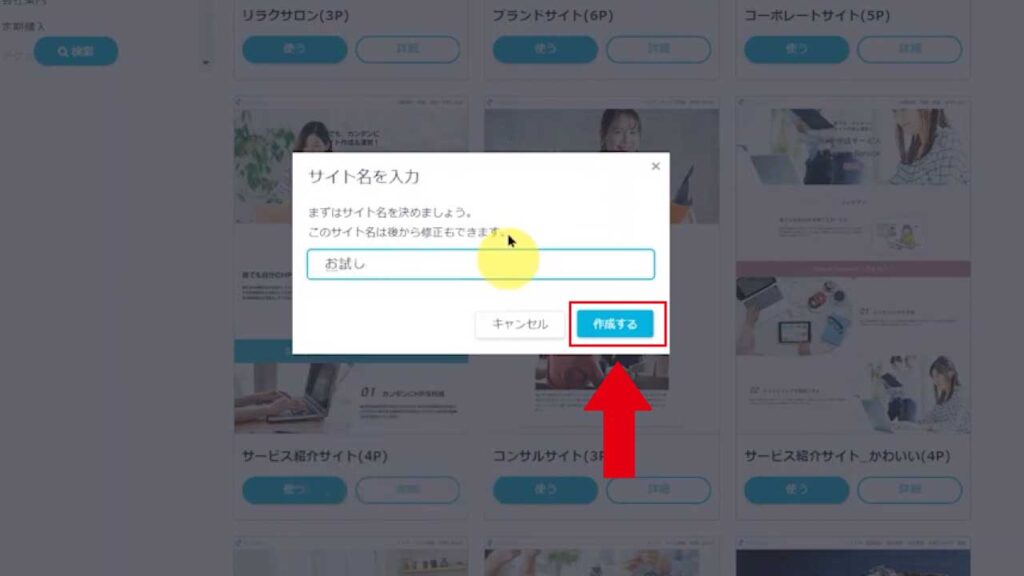
サイト名を入力して「決定」をクリックします。(サイト名は、後から変更可能です)

これでサイトの作成が完了しました!
サイトを作成したら、画面左側に操作パネルが出てきます。このパネルを使ってサイトを編集していきます。
操作パネルの機能
ここでは、編集画面左側の操作パネルの機能について解説していきます。

①サイト名変更
②サイト全体の情報設定
③共通ヘッダー
④ページ一覧
それぞれご紹介していきます。
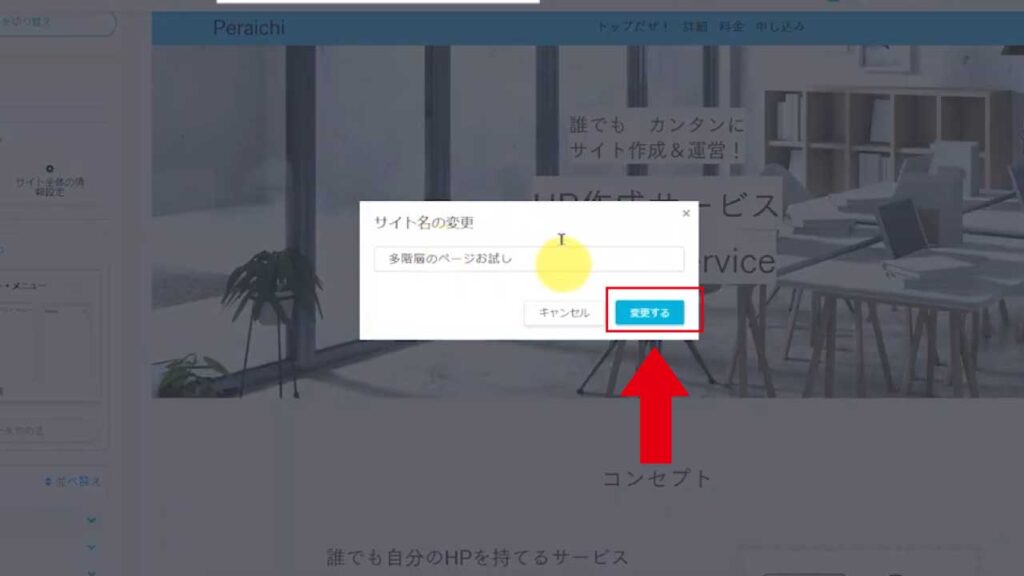
サイト名変更
「①サイト名変更」では、サイト作成時に決めたサイトの名前を変更できます。

名前を入力したら、「変更する」をクリックして完了です。
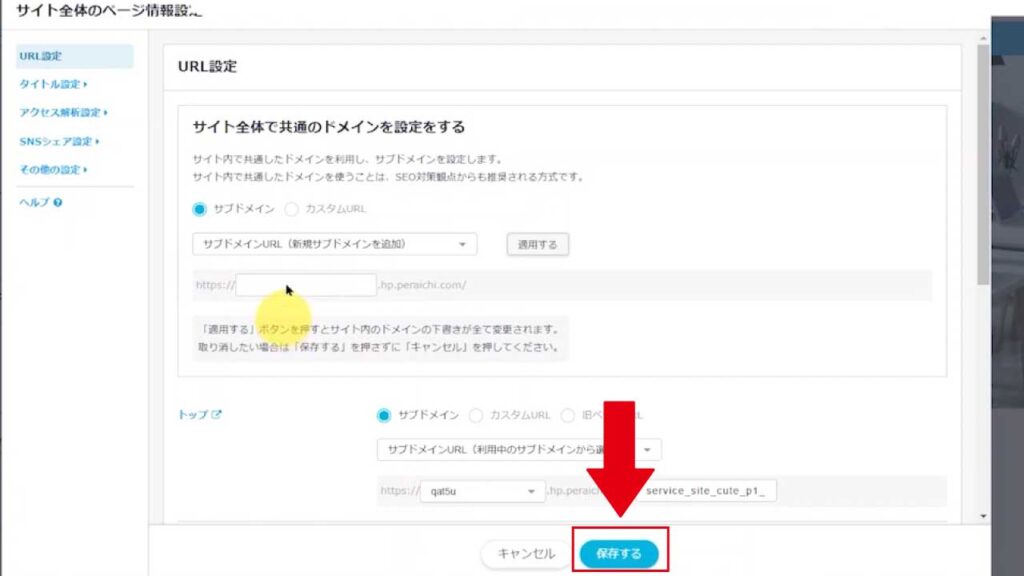
サイト全体の情報設定
「②サイト全体の情報設定」では、ページごとの設定を一括で管理できます。

・URL
・タイトル
・アクセス解析設定
・SNSシェア設定
などをそれぞれ変更可能です。変更したら、「保存する」をクリックして完了です。
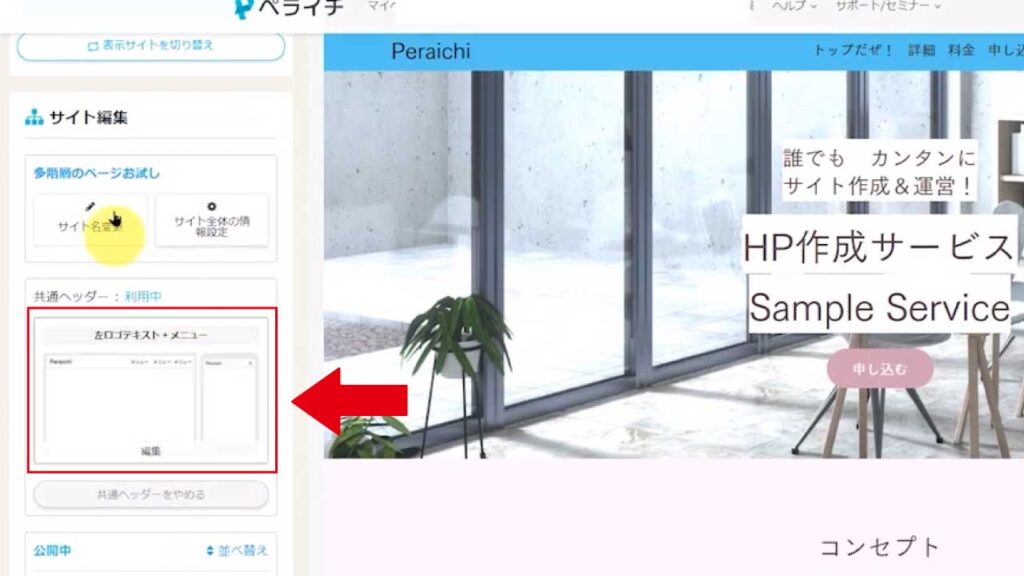
共通ヘッダー
「③共通ヘッダー」は、すべてのページに一括でメニューを表示させることが可能な機能です。

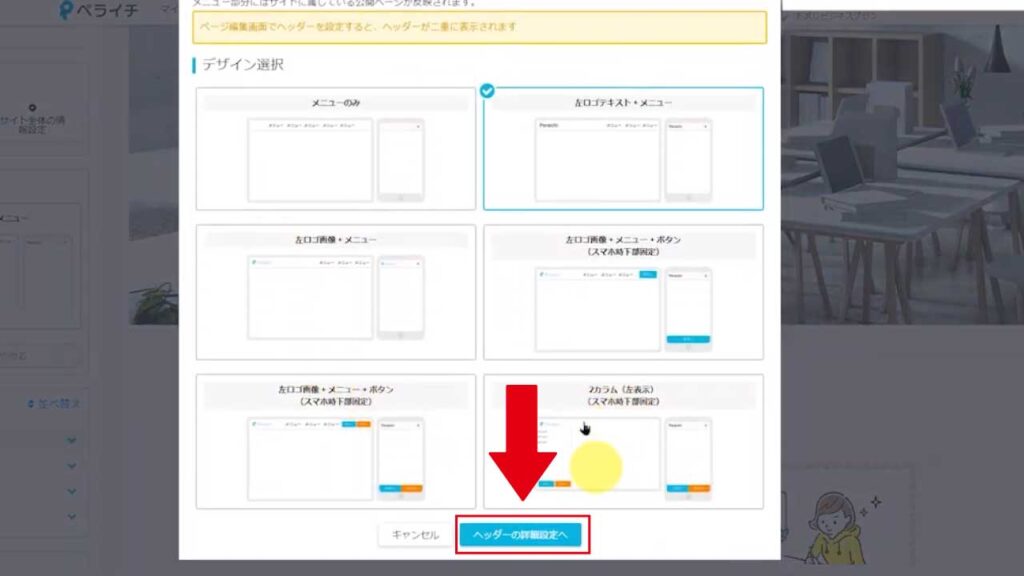
「共通ヘッダー」をクリックすると、形式が複数出てきます。

通常、メニューバーは画面上側に表示されますが、共通ヘッダーの設定によってはメニューバーを左側に表示させることも可能です。
好きな表示方法を選んだら、「ヘッダーの詳細設定へ」をクリックします。

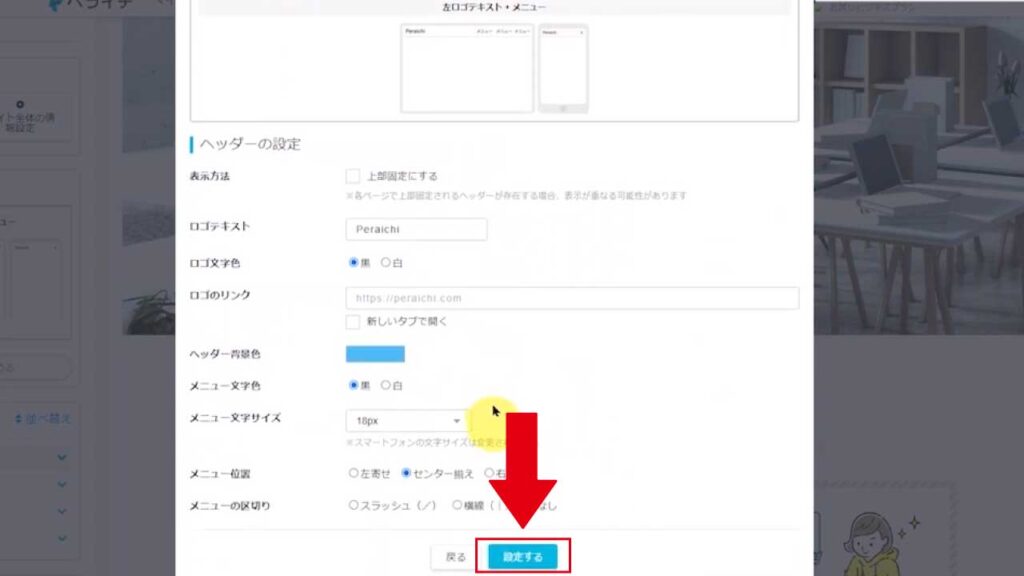
メニューの大きさなどを決めたら、「設定」を押して完了です。

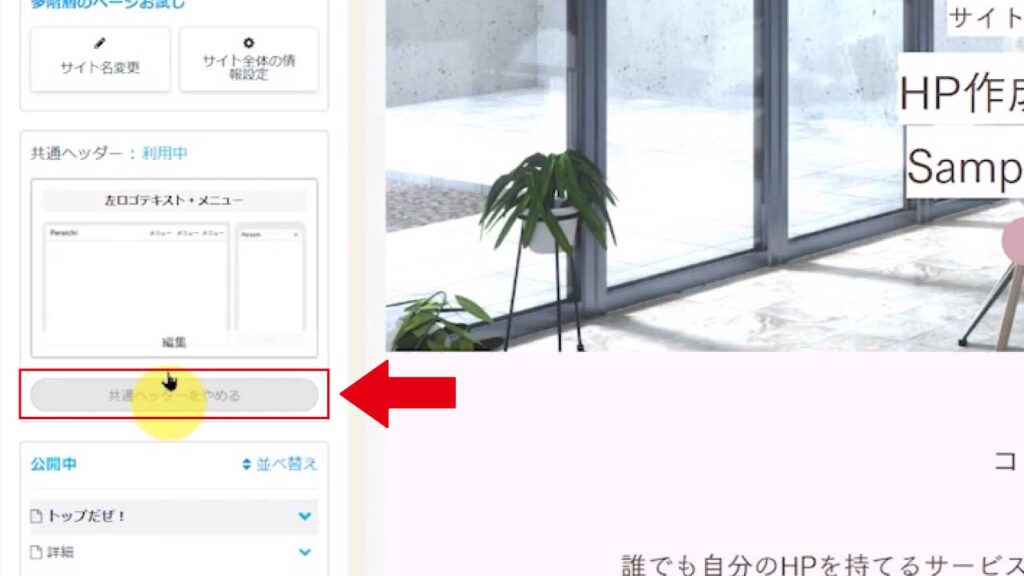
共通ヘッダーの利用をやめたい場合は、「共通ヘッダーをやめる」をクリックすればOKです。
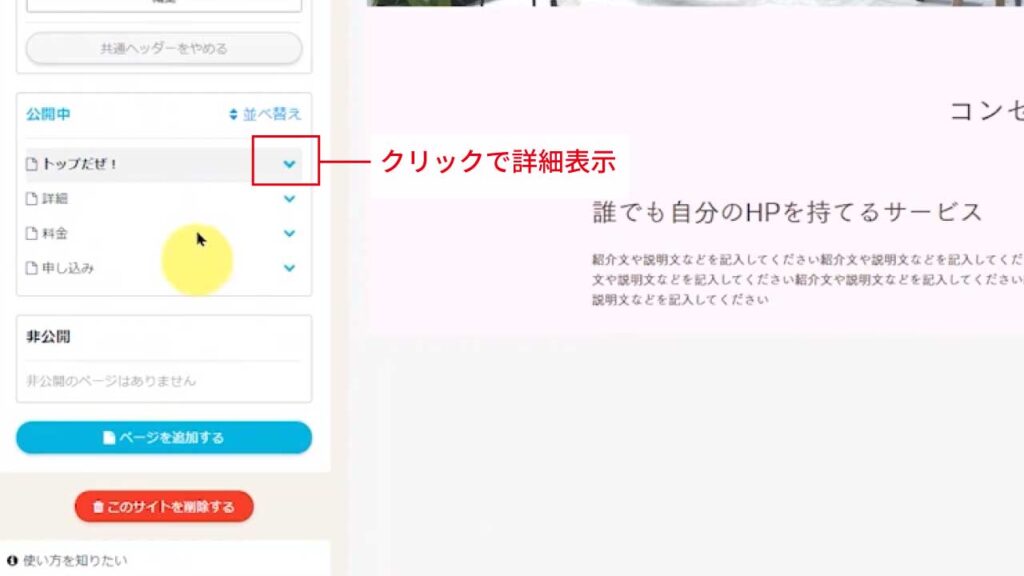
ページ一覧
「④ページ一覧」では、ページごとの編集や設定が可能です。

ページ一覧の「矢印アイコン」をクリックすると、各機能が表示されます。

それぞれの機能の説明は下記のとおりです。
①編集…ページを編集する
②ヘッダーテキスト…ヘッダーに表示される「ページの名前」を変更する
③サイトから除外…サイトからページを除外する
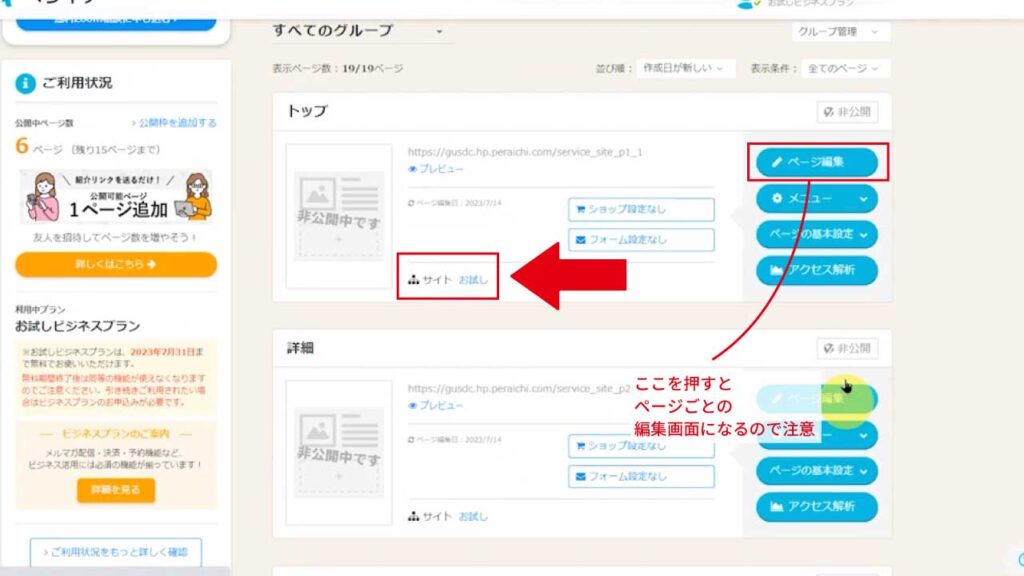
編集時の注意点

マイページからサイトを編集する場合は、「サイト」と書かれた部分をクリックしてください。
ここで「ページを編集」をクリックしてしまうと、サイト全体の編集画面ではなく「ページごとの編集画面」になってしまうため注意が必要です。
まとめ
今回は、ペライチの多階層ページ(複数のページで構成されたサイト)の作り方を解説しました。
多階層ページは、掲載したい情報の量が多い方には特におすすめです。ぜひこの記事を参考に、多階層ページを作ってみてください。
この記事がサイト制作の手助けになりましたら幸いです。


