ペライチは、初心者でも比較的管理がしやすい人気のホームページ作成サービスです。
この記事では、ペライチでホームページを作る方法を初心者向けにわかりやすく解説しています。
YouTubeでは、実際にペライチを操作しながら手順をご紹介しています。ご覧になりたい方はコチラからどうぞ。
準備
ペライチでホームページを作るための第一歩として、ペライチを使うブラウザーを決めます。

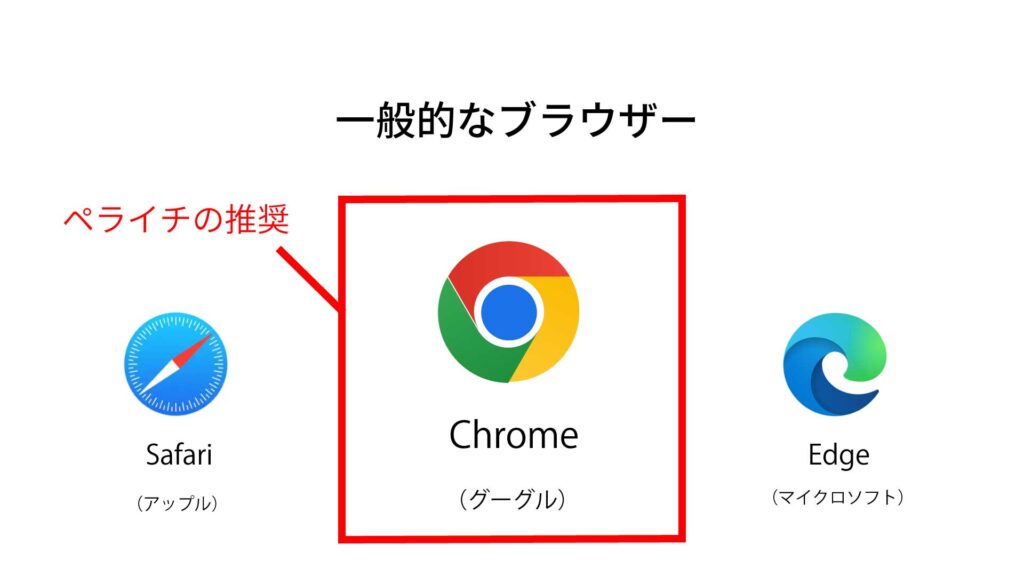
ブラウザーとは、webサイトを閲覧するために使用するソフトで、「safari」「chrome」「Edge」などさまざまなものがあります。
ペライチでは「chrome」を使うことが推奨されていますので、chromeをダウンロードします。
アカウントの作成
ペライチから、アカウントを作成します。

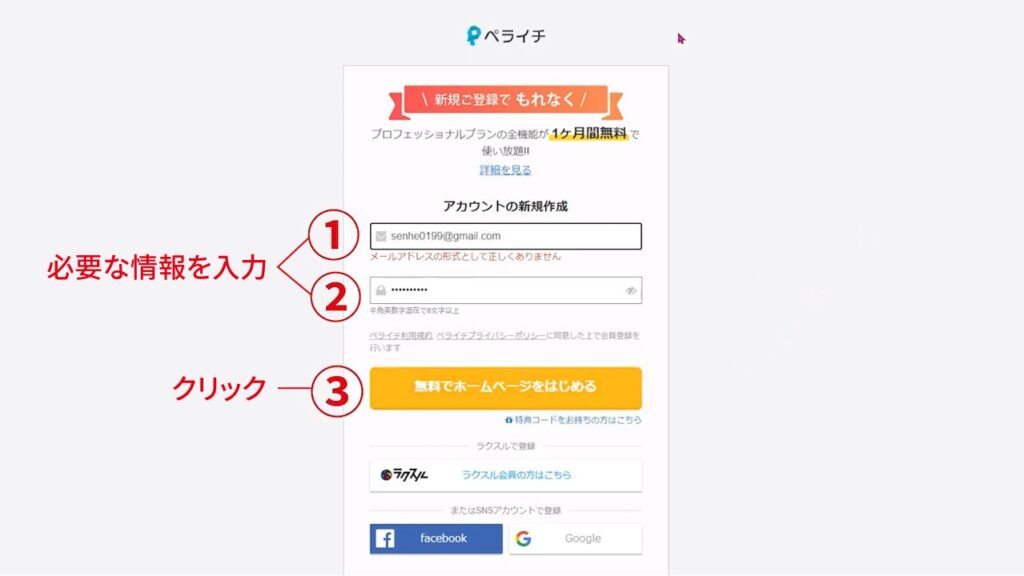
ペライチの公式ページにアクセスしたら、①メールアドレス ②パスワード(任意のもの)を入力し、「無料でホームページをはじめる」をクリックします。

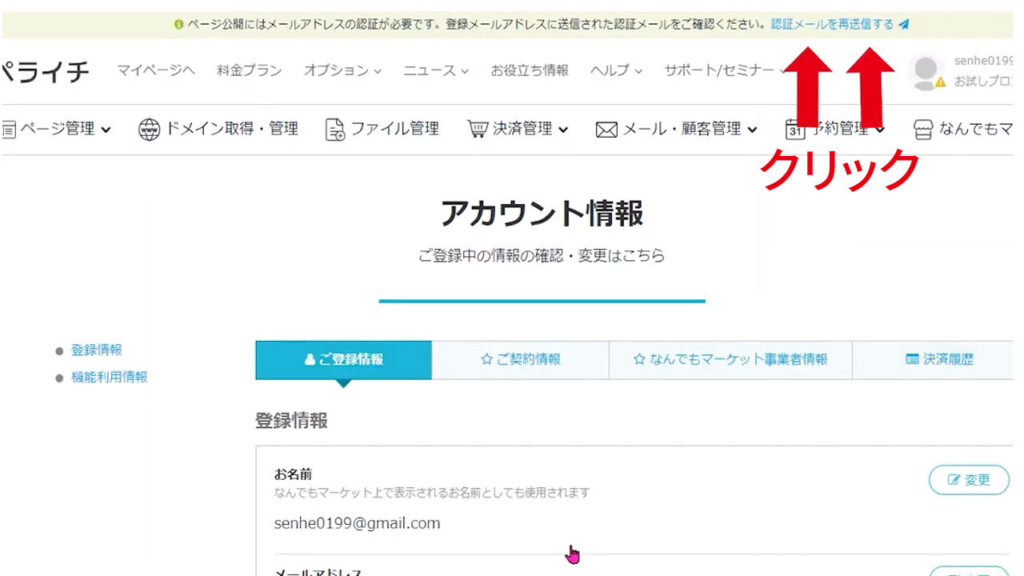
上記のようにアカウント情報の画面が表示されるので、画面右上の「認証メールを再送信する」をクリックします。

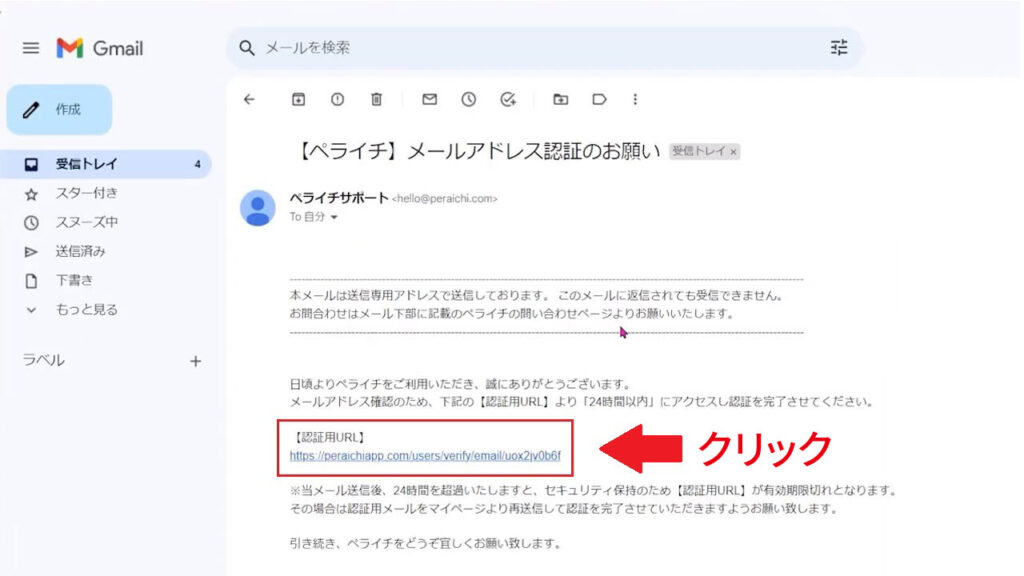
登録したメールアドレスにペライチからメールが届きます。メールに記載されている「確認用URL」をクリックします。

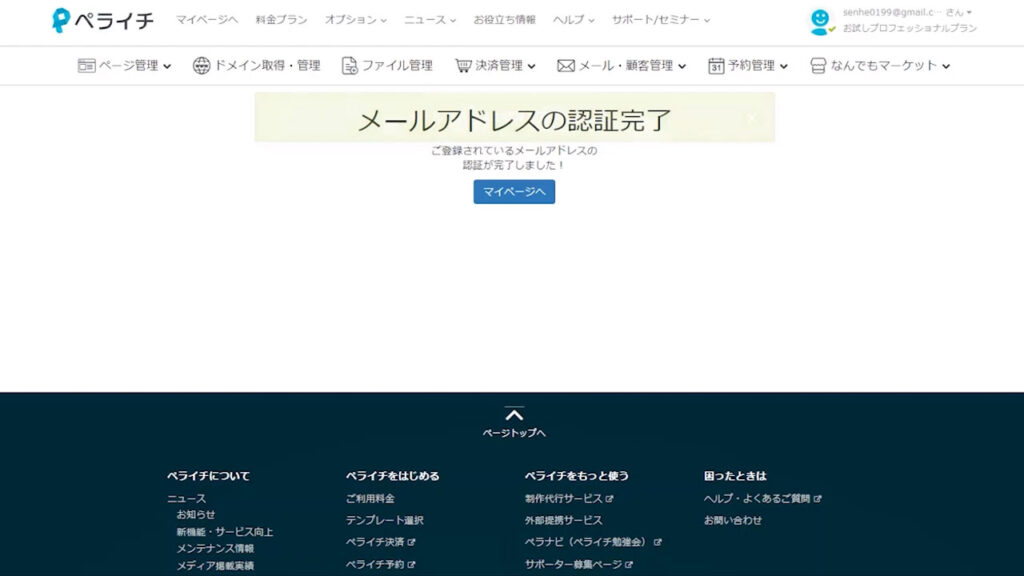
上記のようにメールアドレスが認証されたら、アカウント作成は完了です。
ページ数の違い
アカウントを作成したら、ペライチの料金プランについて確認します。
料金プランによって公開できるページ数が異なる

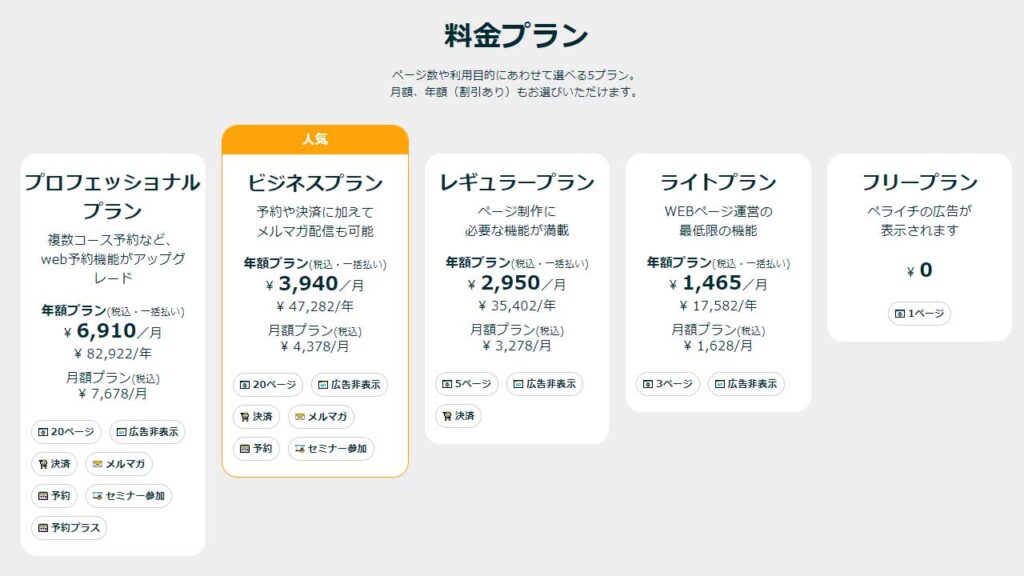
ペライチには上記のように5つのプランがあり、プランによって使える機能が異なります。
中でもプランによって大きく異なるのが、「公開できるページ数」です。
ペライチの「ページ数」とは、同じURLで表示できる画面のことです。縦に長いページであっても、同じURLであれば1ページとみなされます。
最上位のプロフェッショナルプランであれば20ページまで公開できますが、無料のフリープランでは1ページのみ公開可能です。
必要なページ数に合わせて料金プランを選ぶ
「企業詳細」や「お問い合わせ」「料金表」など、必要な項目をすべて1つのページに収める場合は、プランを1ページに設定することも可能です。
「企業詳細や料金表などを別々のページに表示させたい」という場合は、2ページ以上のプランを検討する必要があります。
必要なページ数に合わせた料金プランを選択します。
テンプレート
次は、ペライチのテンプレートについて紹介していきます。
少し長くなりますので、説明を飛ばしてすぐホームページを作成したい方は、コチラの項目まで飛ばしてください。
「テンプレート」とは、ホームページに必要なものが構成されている型紙のようなものです。
ペライチでは、好きなテンプレートを選んで文字や画像を差し替えるだけでホームページが完成するので、初心者でも比較的簡単にホームページが作れます。
ここから、テンプレートの種類と選び方を見ていきましょう。
テンプレートの種類と確認方法
ペライチのテンプレートは、大きく分けて「ページテンプレート」と「サイトテンプレート」の2種類あります。
それぞれの特徴や、テンプレートの確認方法を紹介します。
ページテンプレート
ページテンプレートは、1ページで構成されるサイトのテンプレートです。
テンプレートを確認するには、マイページを開きます。

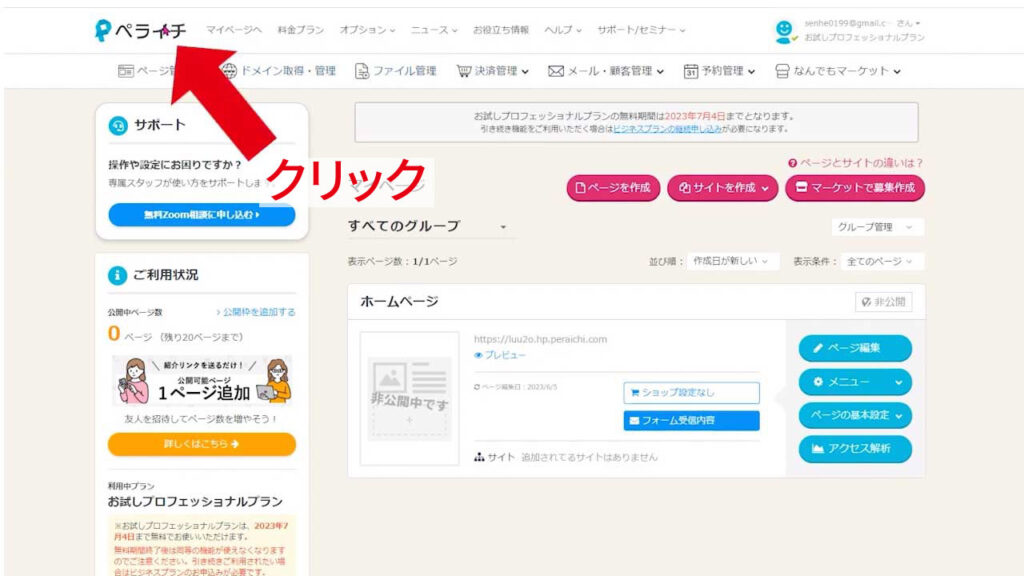
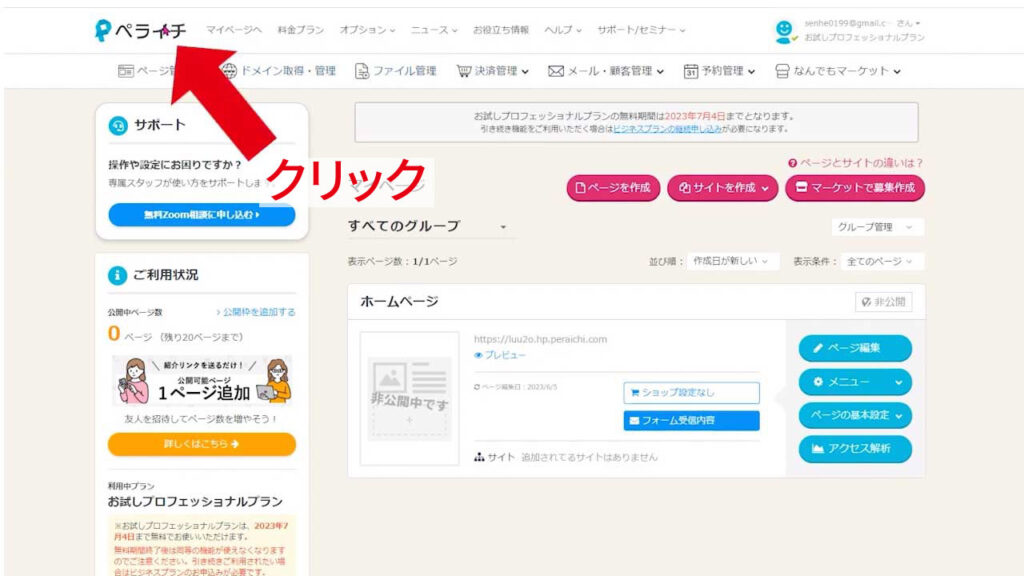
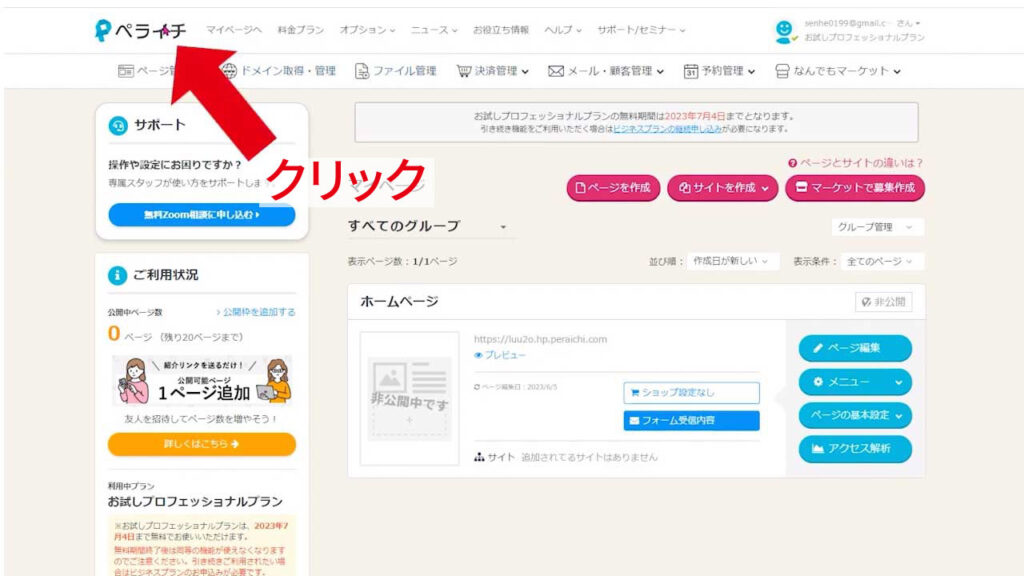
上記がマイページです。マイページが表示されない場合は、画面左上の「ペライチ」のロゴをクリックします。

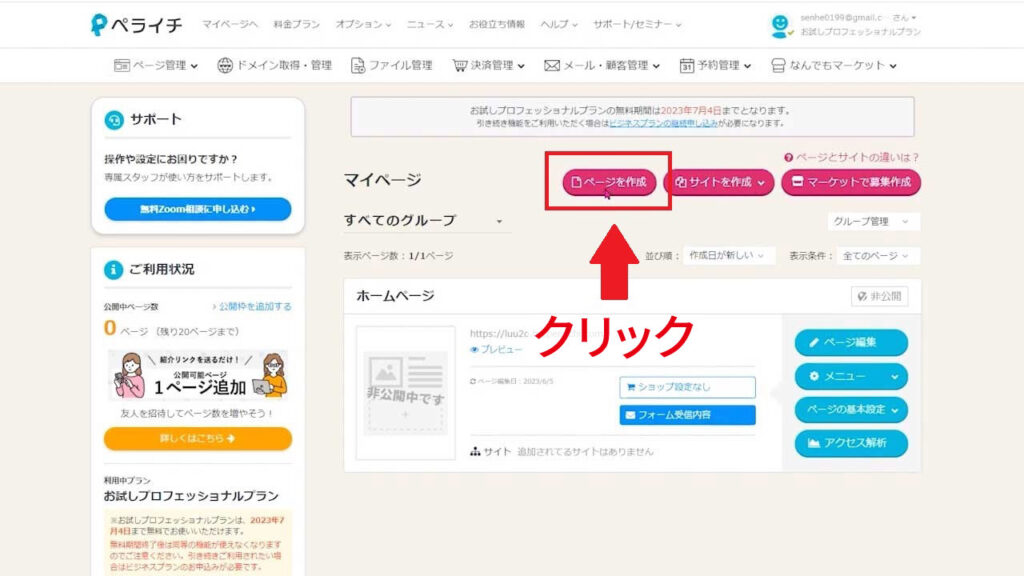
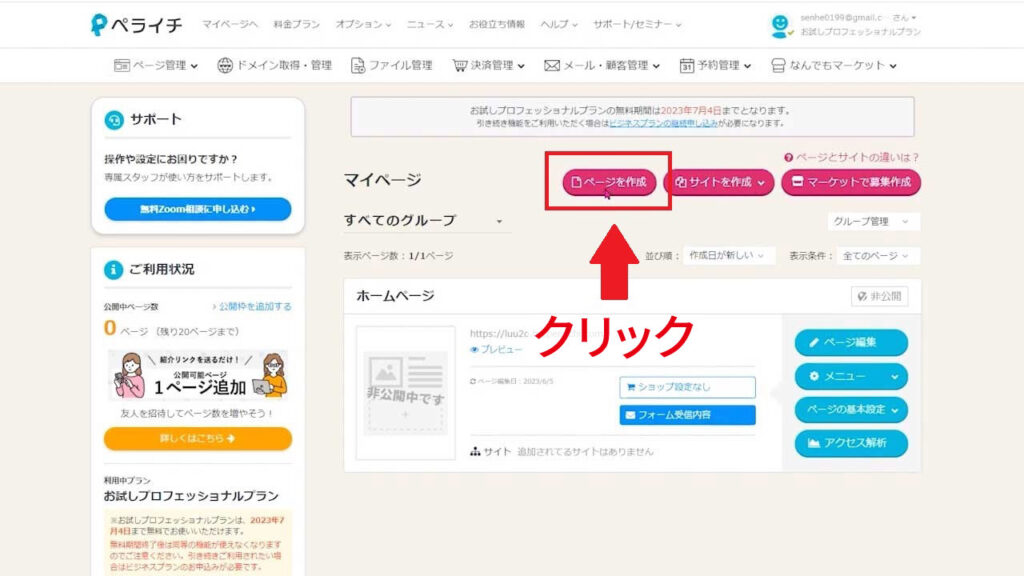
マイページを開いたら、「ページを作成」をクリックします。

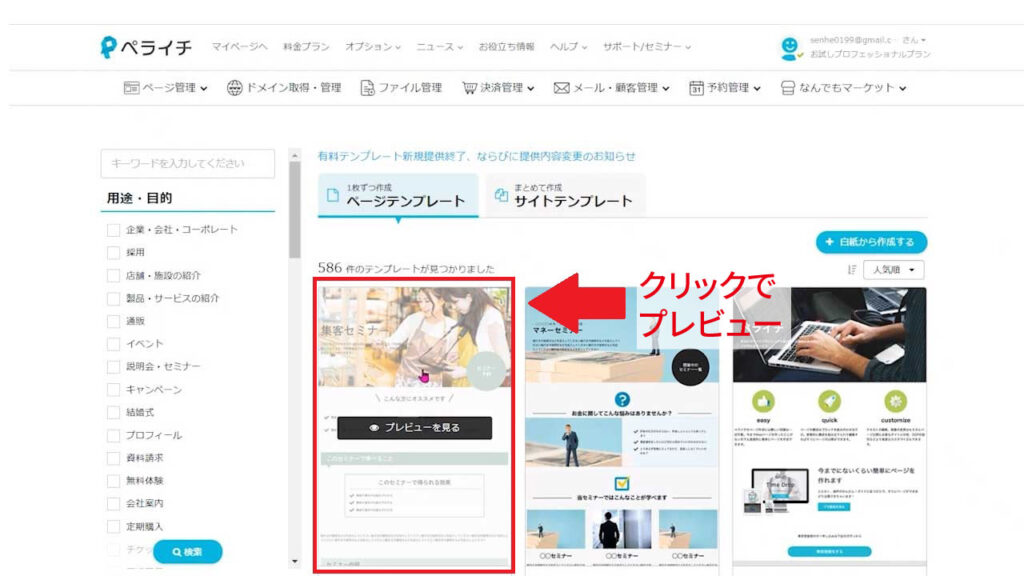
すると、1ページで構成されたサイトのテンプレートの一覧が表示されます。気になるものがあれば、「プレビューを見る」をクリックして確認します。

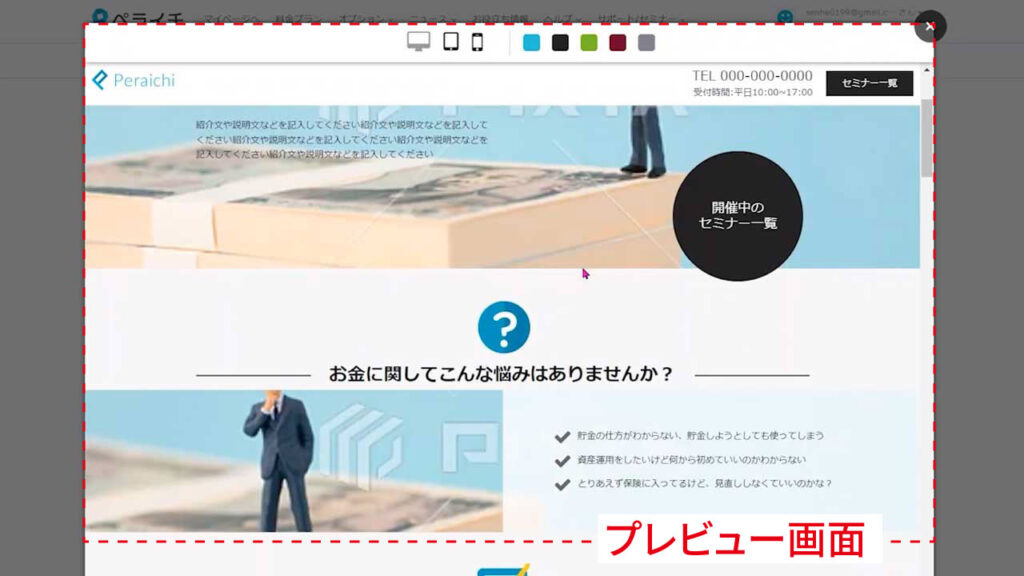
プレビュー画面では、サイトがどのように表示されるかを確認できます。

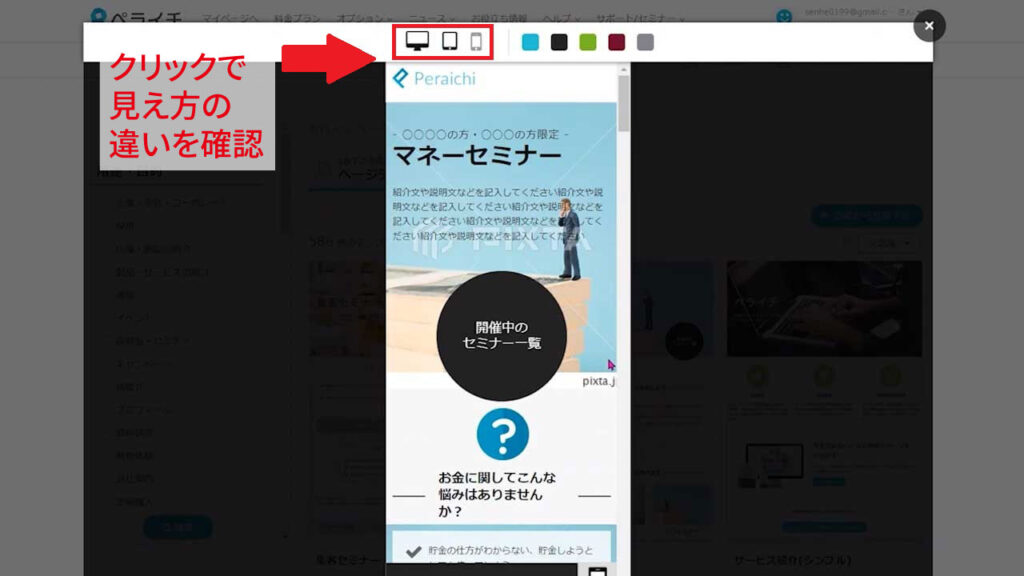
プレビュー画面の上方では、「PC」「タブレット」「モバイル」などのアイコンがあります。
アイコンを切り替えることで、それぞれの端末から見た見え方の違いを確認できます。
サイトテンプレート
サイトテンプレートとは、2ページ以上で構成されるサイトのテンプレートのことです。

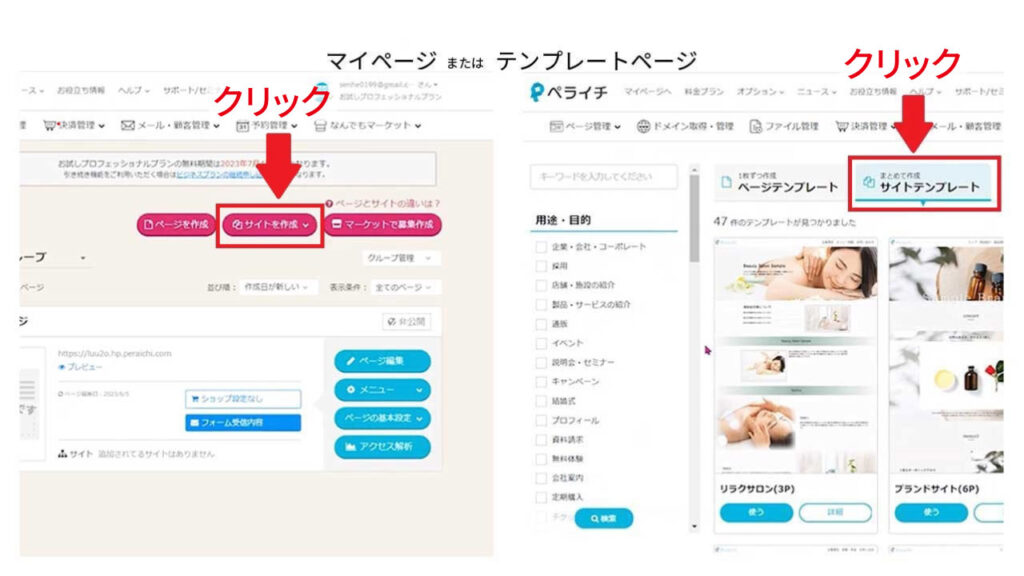
サイトテンプレートを確認するには、マイページから「サイトを作成」をクリックするか、テンプレートページを開いている場合は「サイトテンプレート」をクリックします。

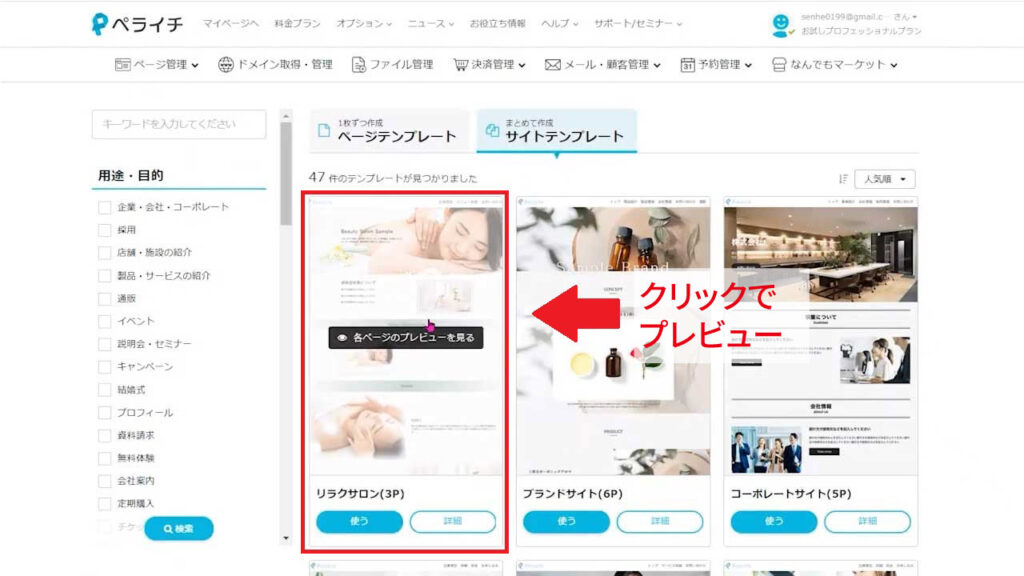
すると、サイトテンプレートの一覧が表示されます。気になるテンプレートがあれば、クリックして詳細を確認します。

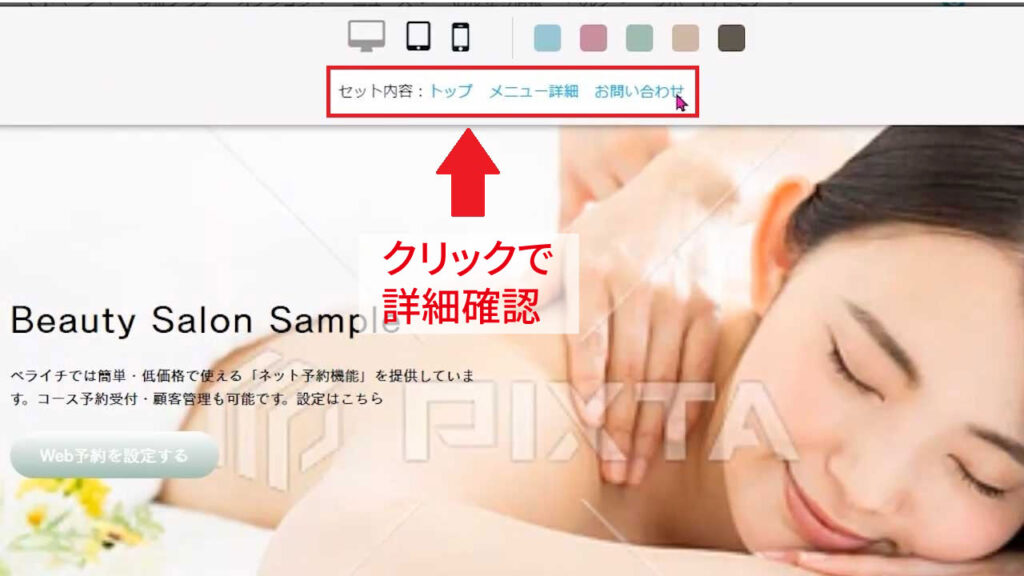
サイトテンプレートのプレビュー画面には「セット内容」という項目があり、サイトが複数のページで構成されていることがわかります。
それぞれの項目をクリックすると、詳細を確認できます。
テンプレートの選び方
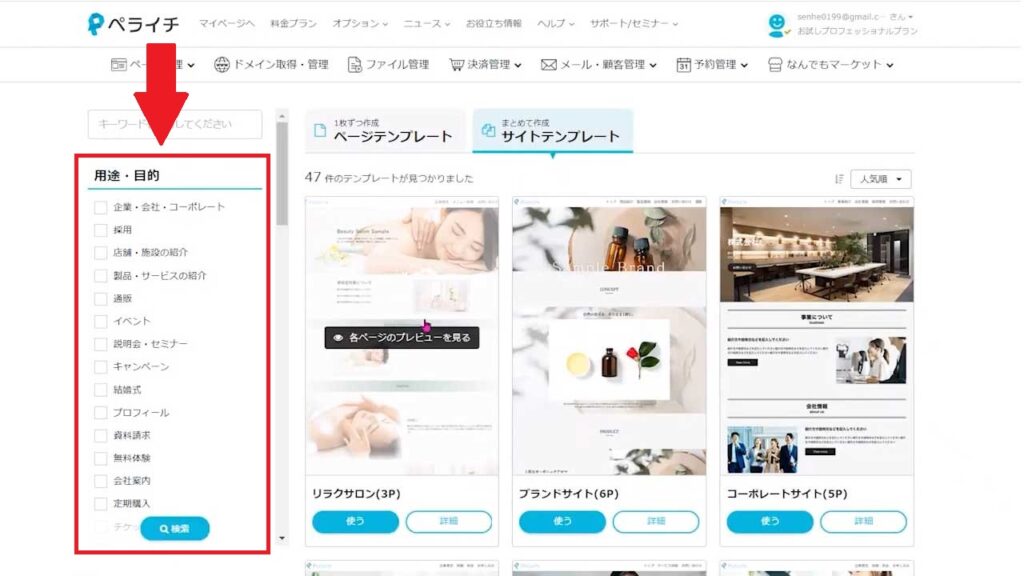
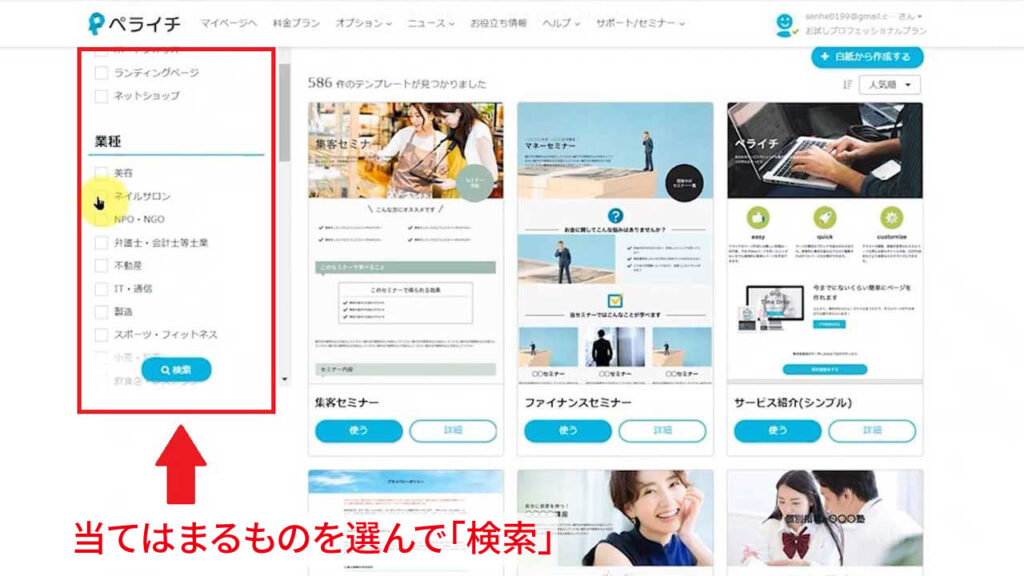
どのテンプレートを選べばいいか迷ったら、テンプレートページの左にある「用途・目的」「業種」などの項目を活用するのがおすすめです。

左の項目から自社に当てはまるものを選んで「検索」を押すと、目的に合ったテンプレートを絞り込んで表示してくれるので、各段に選びやすくなります。
テンプレート選びの注意点
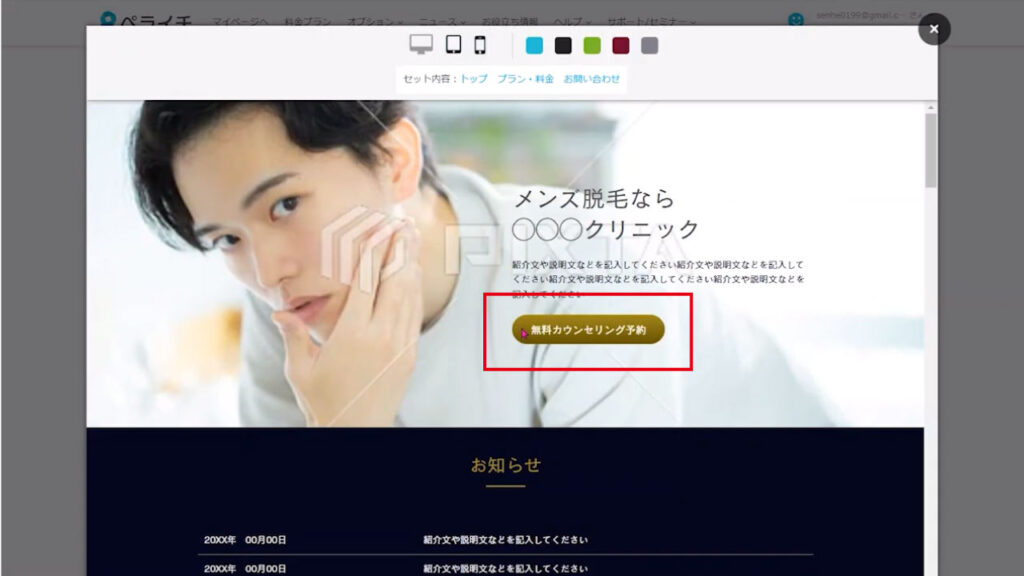
テンプレートの中には、「予約」や「決済」などのボタンがついているものがあります。

ペライチではサイトを通して予約や決済ができますが、料金プランによっては、予約・決済に従量課金や手数料が必要になる点には注意が必要です。
たとえば、プロフェッショナルプランやビジネスプランでは無制限で予約の受付ができすが、レギュラープランやライトプランでは、予約の受付に1件あたり110円(税込)かかります。
そのため、「予約」や「受付」などのボタンがあるテンプレートを活用する際は、従量課金や手数料をについても留意しておきましょう。
編集操作
それではいよいよ、ホームページを作成していきます。
今回は、1ページのサイトを作る手順について解説します。
テンプレートを選ぶ
まずは、マイページを表示させましょう。

上記のような画面になっていない方は、画面左上の「ペライチ」のロゴをクリックします。

次に、「ページ作成」をクリックします。

左の項目から、ホームページの目的・用途や業種に当てはまる項目にチェックを入れて「検索」を押して テンプレートを絞り込みます。

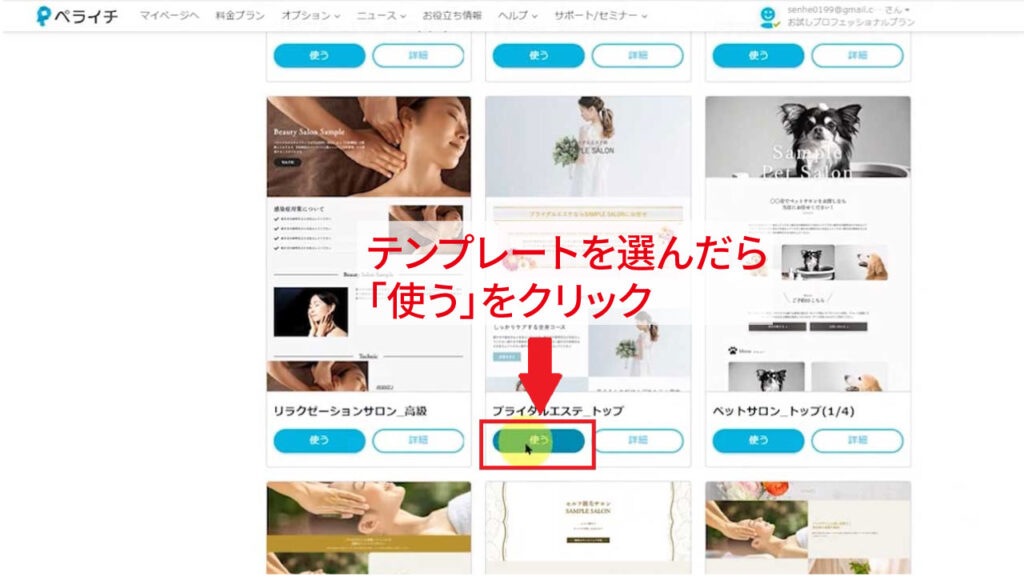
使用するテンプレートが決まったら、「使う」をクリックします。

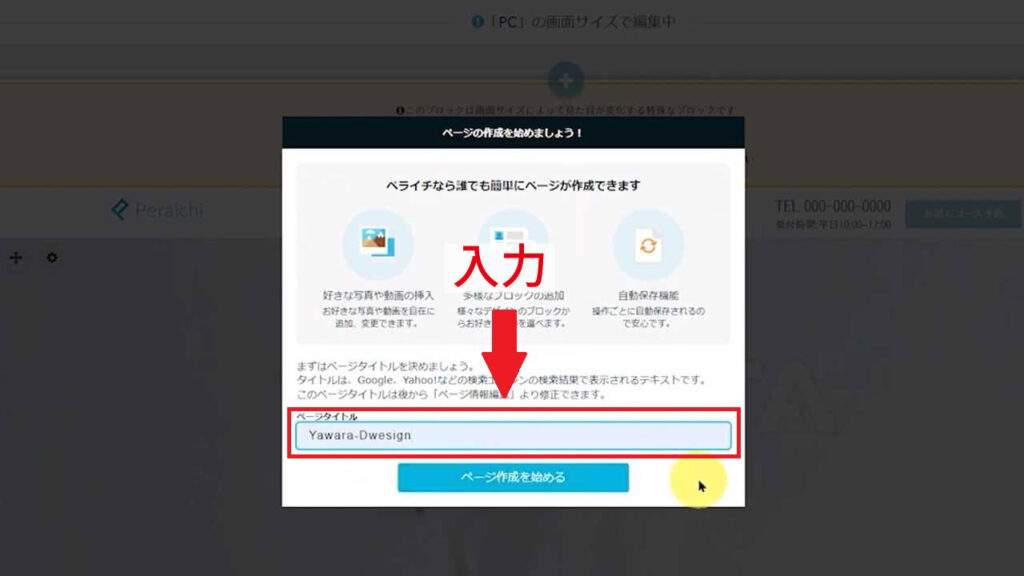
「ページタイトル」に、サイトのタイトルを入力して「ページ作成を始める」をクリックします。
※ページタイトルは、検索エンジンで表示されるものです。後から変更も可能です。
テンプレートを編集する
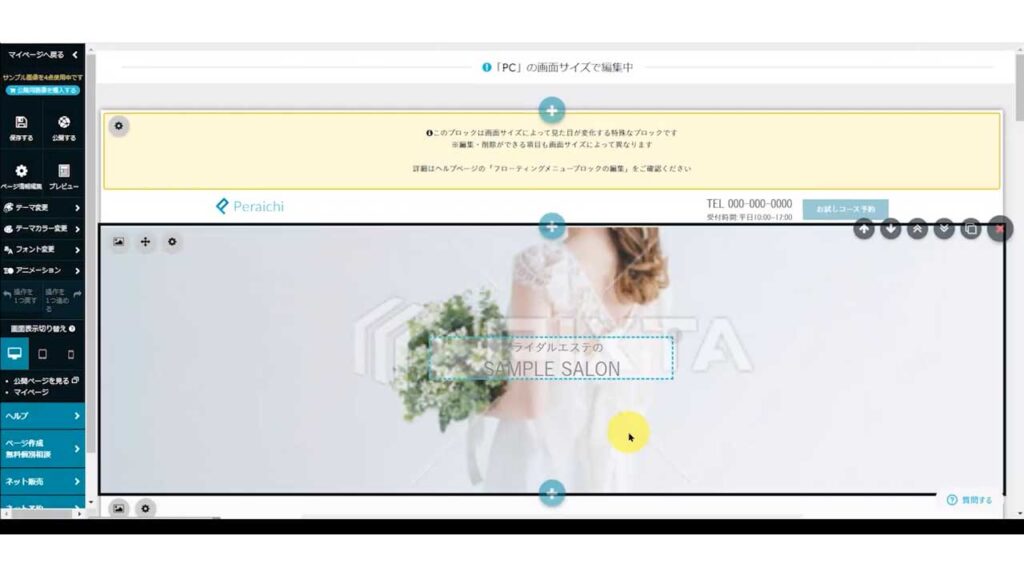
テンプレートが決まったら、編集をしていきましょう。
編集でよく使う機能について説明します。

上記が編集画面です。この画面で、文字や画像の編集をします。
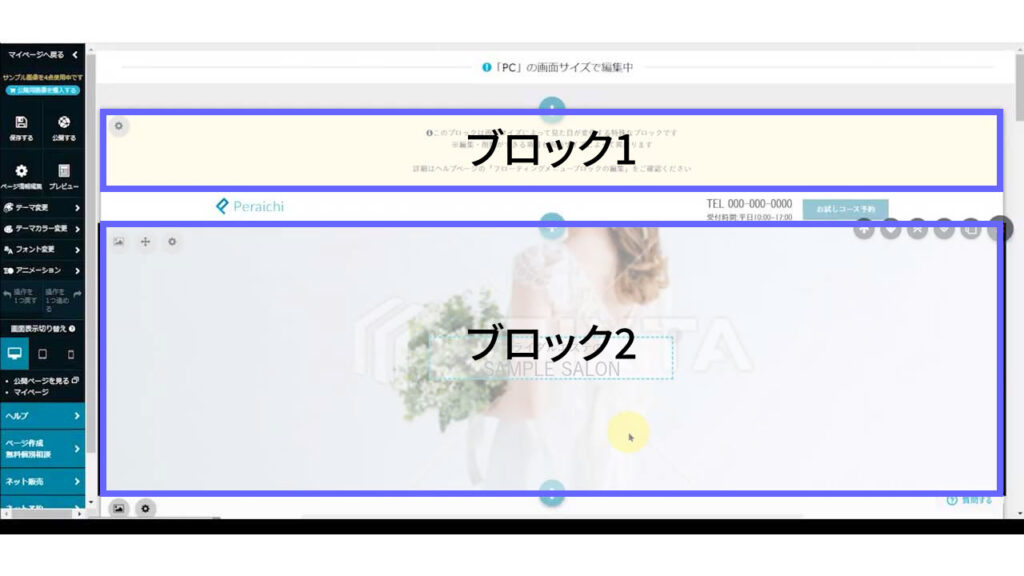
ブロックの入れ替をする

ペライチのページは、上記のように各ブロックに分かれています。各ブロックは入れ替えることが可能です。

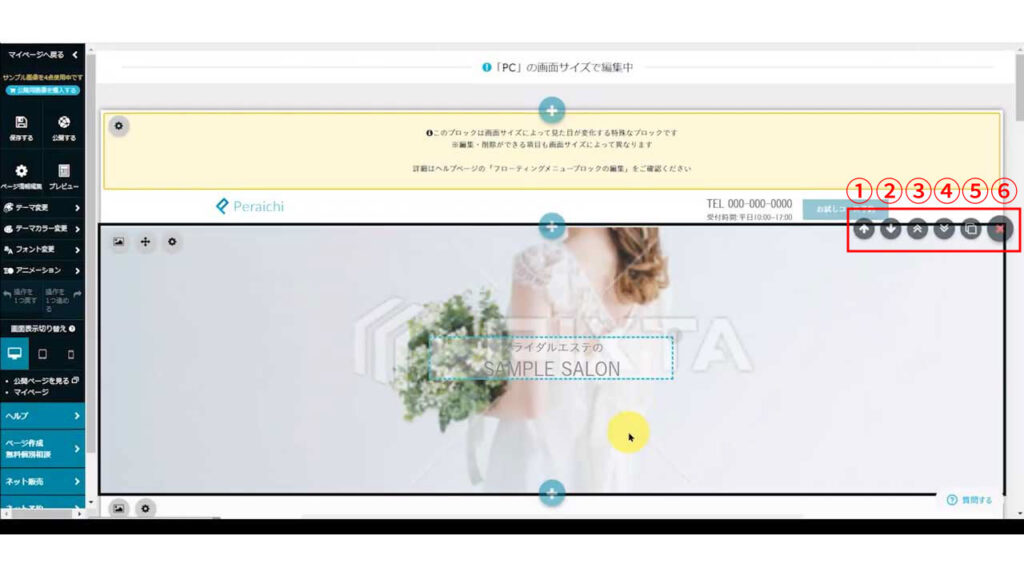
ブロックを入れ替えるには、各ブロックの右上にあるアイコンを操作します。アイコンの効果は下記のとおりです。
①…ブロックを1つ上に移動する
②…ブロックを1つ下に移動する
③…ブロックを1番上に移動する
④…ブロックを1番下に移動する
⑤…ブロックを複製する
⑥…ブロックを削除する
画像を設定する

ブロックの左上のアイコンでは、①ブロックの表示設定 ②画像の設定 ができます。
①のブロック表示設定では、ブロックの表示/非表示を切り替えられるので、期間限定で特定のブロックを表示させたい時などに便利です。
②の画像設定をクリックして、ブロックに画像を設定してみましょう。

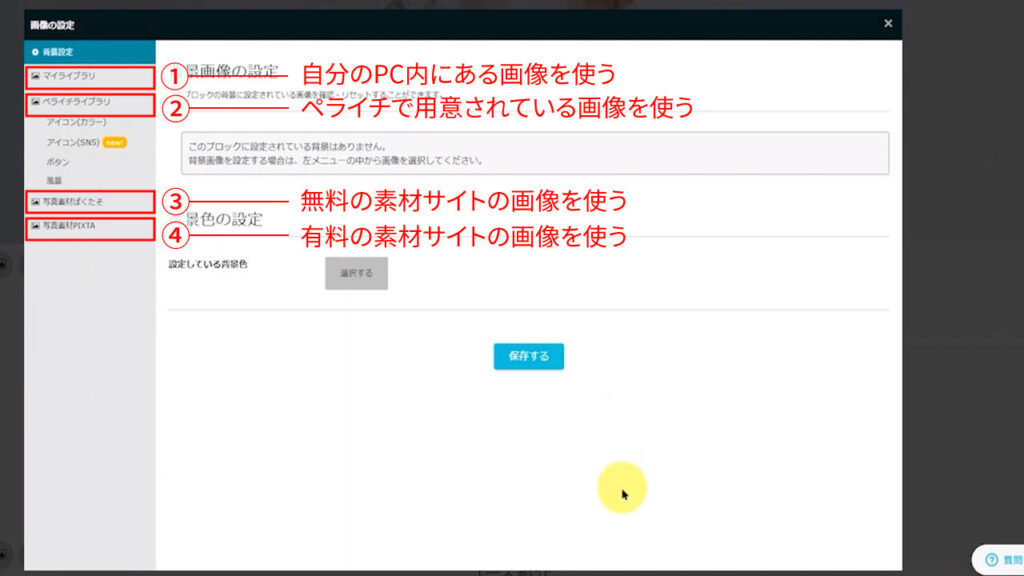
上記は、画像設定の画面です。
例として、①のマイライブラリをクリックして、自分のパソコン内にある画像を選択してみます。

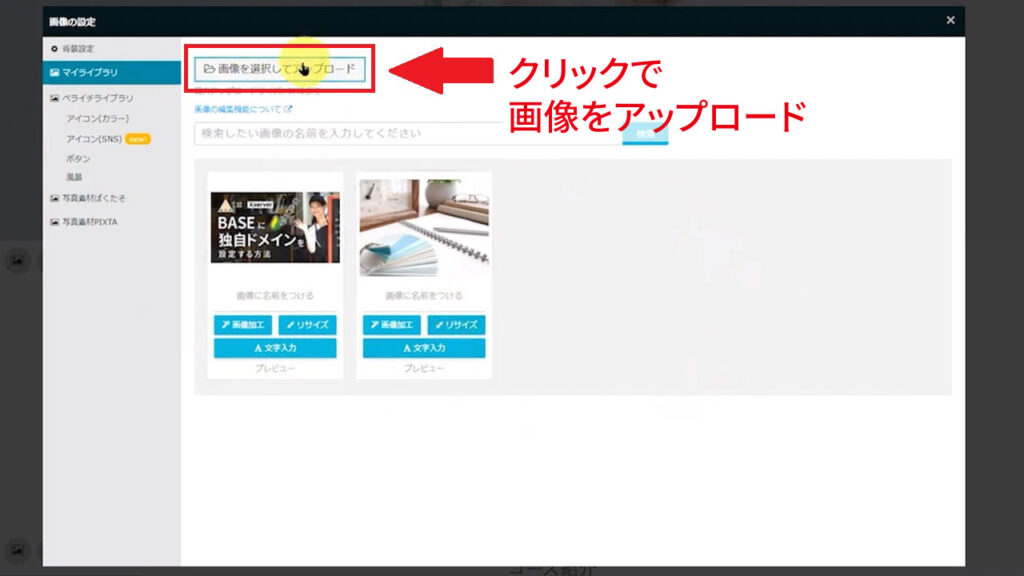
マイライブラリでは、「画像を選択してアップロード」をクリックして、自分のパソコンのフォルダから使いたい画像を選択します。

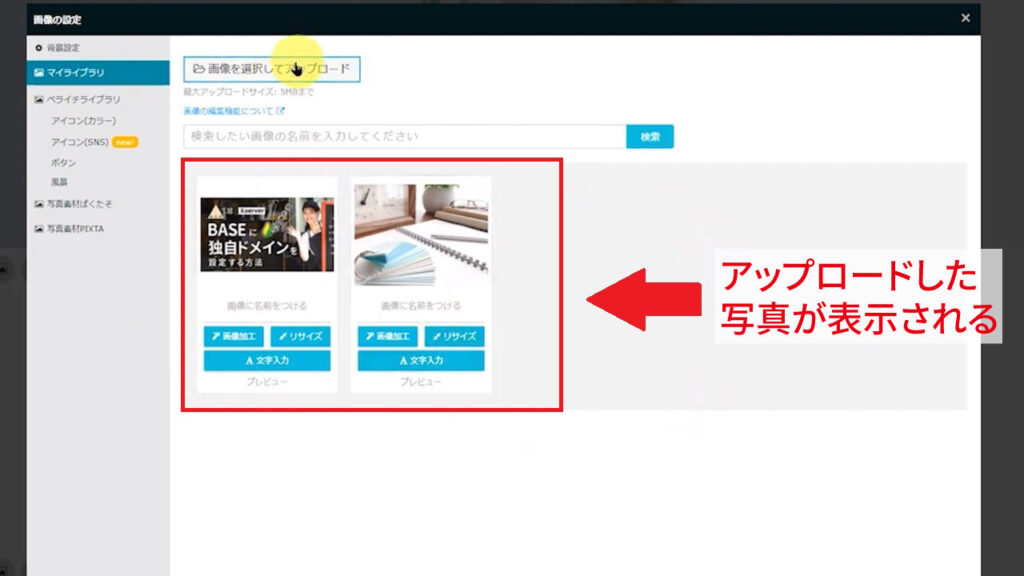
画像をアップロードしたら上記の場所に追加されるので、使いたいものをクリックすればサイトに反映されます。
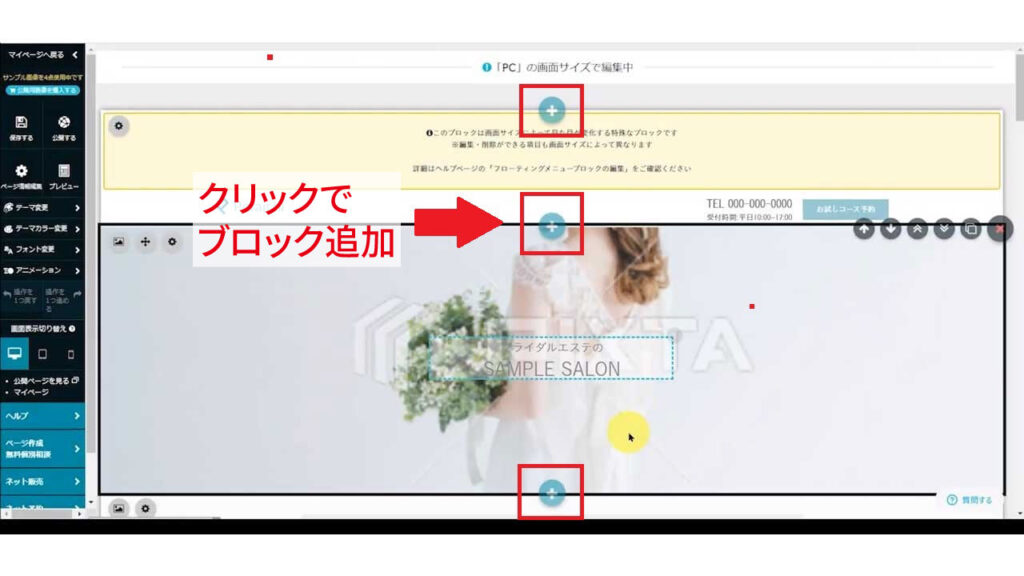
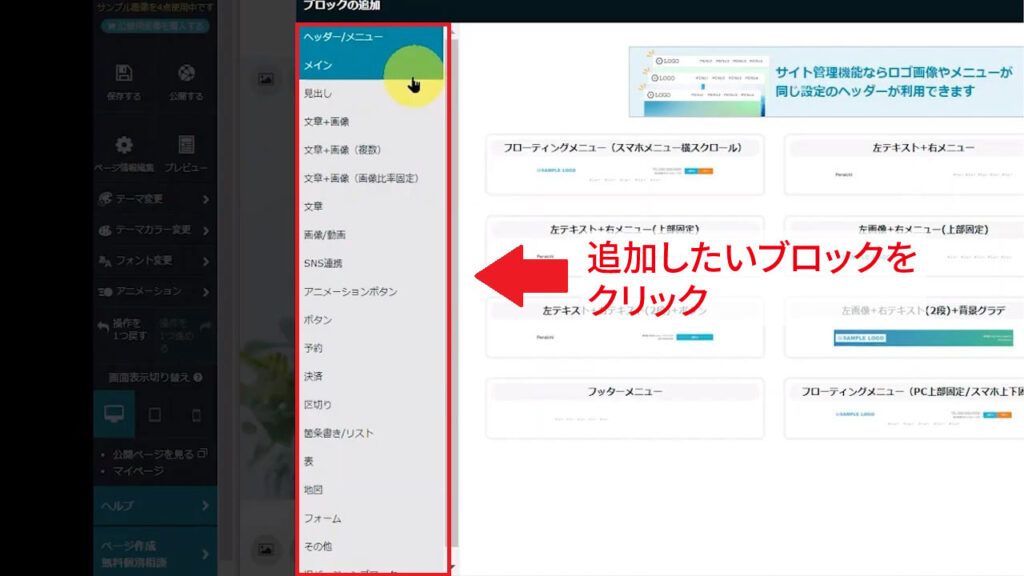
ブロックを追加する

上記の画像のような「+ボタン」を押すと、ブロックを追加できます。

追加できるブロックの種類は非常に多いので、用途に合わせて選んで追加しましょう。
文字を編集する
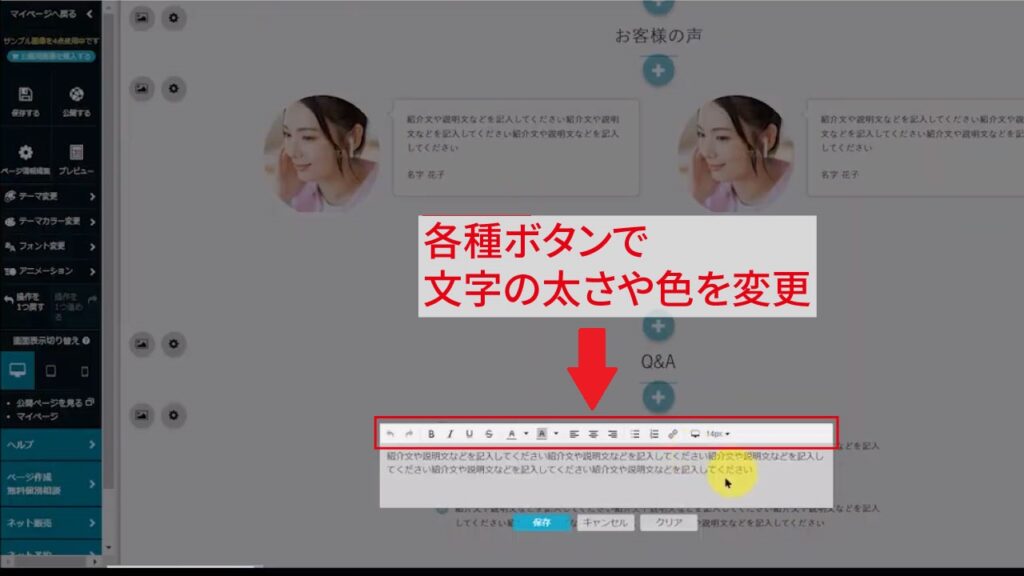
テンプレートに文字を入力する場所がある場合は、文字にカーソルを合わせて「編集」を押すと文字を書き換えられます。



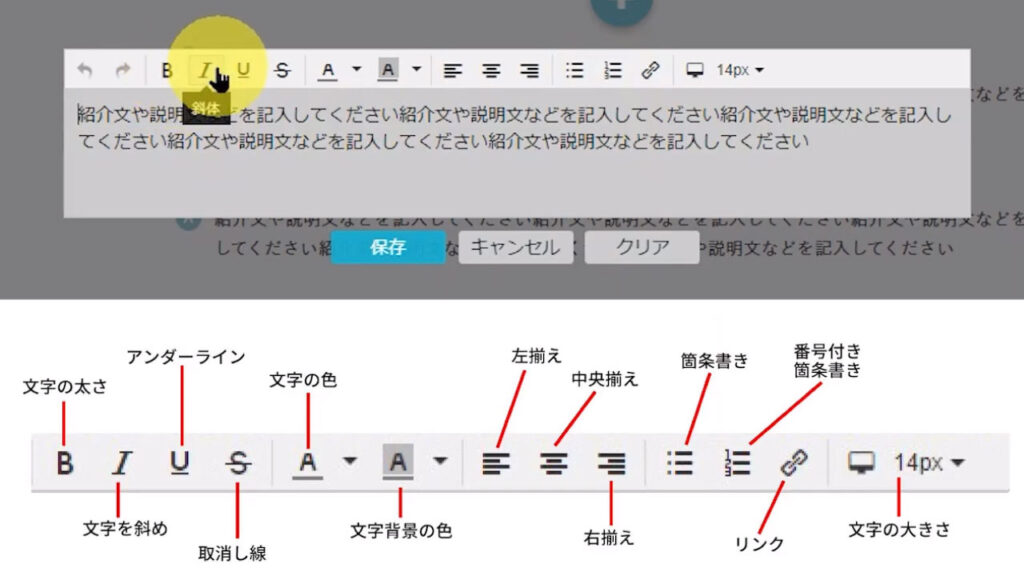
文字を編集する際は、文字の上に出てくるボタンから色や太さなどを変えることができます。
各種ボタンを活用する
編集画面左側には、さまざまなボタンがあります。この各種ボタンを活用することで、より自由な編集が可能になります。

ボタンの詳細は、下の画像のとおりです。

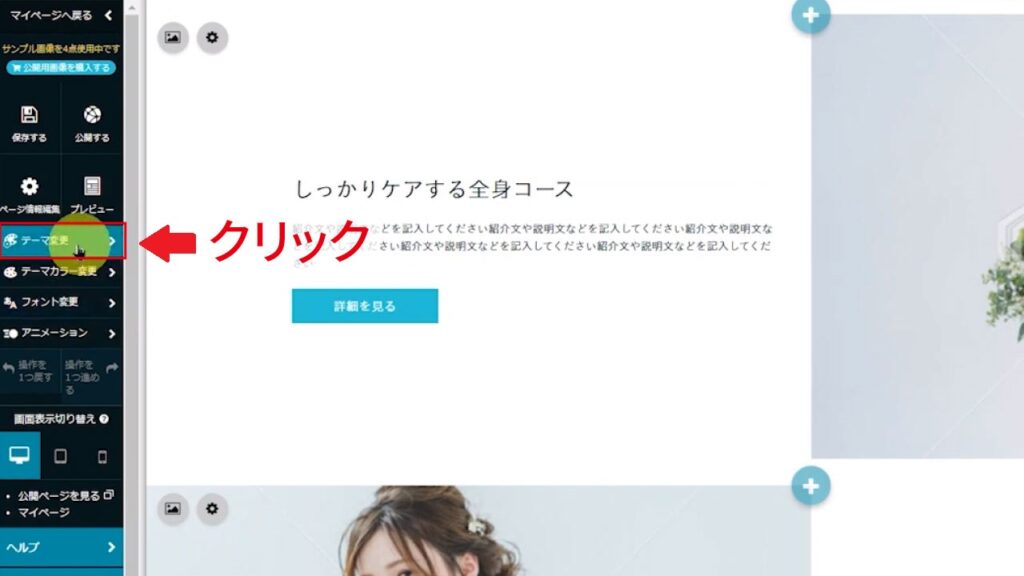
⑤テーマ変更
⑥テーマカラー変更
⑦フォント変更
⑧アニメーション について詳しく見てみましょう。
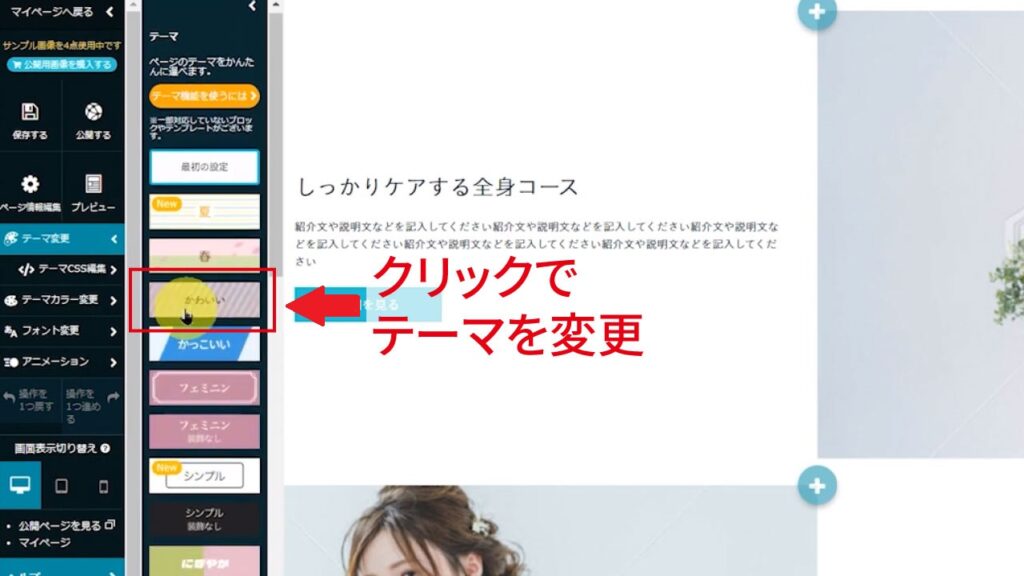
テーマを変更する
テーマ変更では、サイトのテーマを変更できます。テーマを変更すると、サイト全体の雰囲気がガラリと変わります。

「テーマ変更」をクリックします。

テーマ一覧から気に入ったものを選んでクリックして完了です。
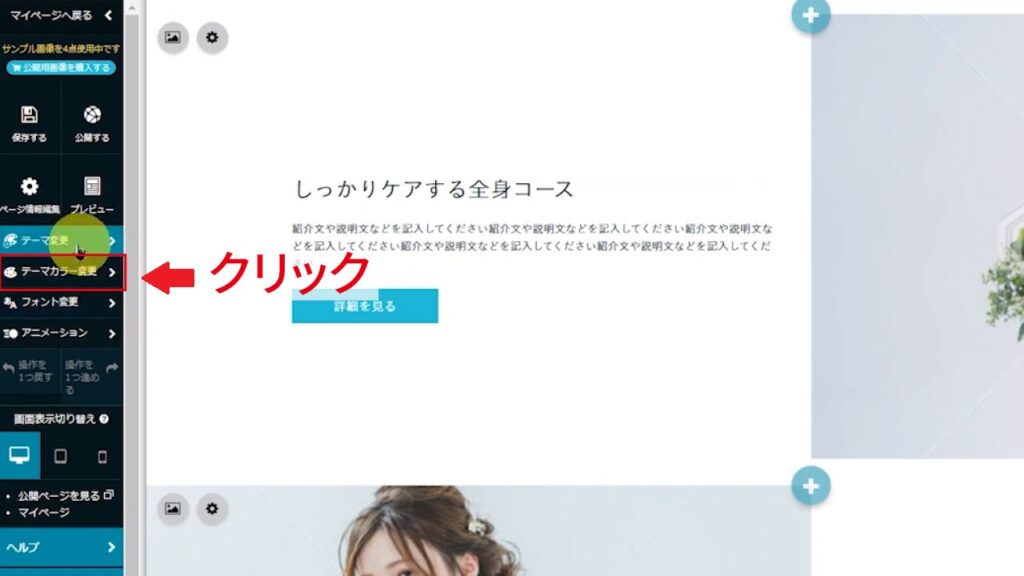
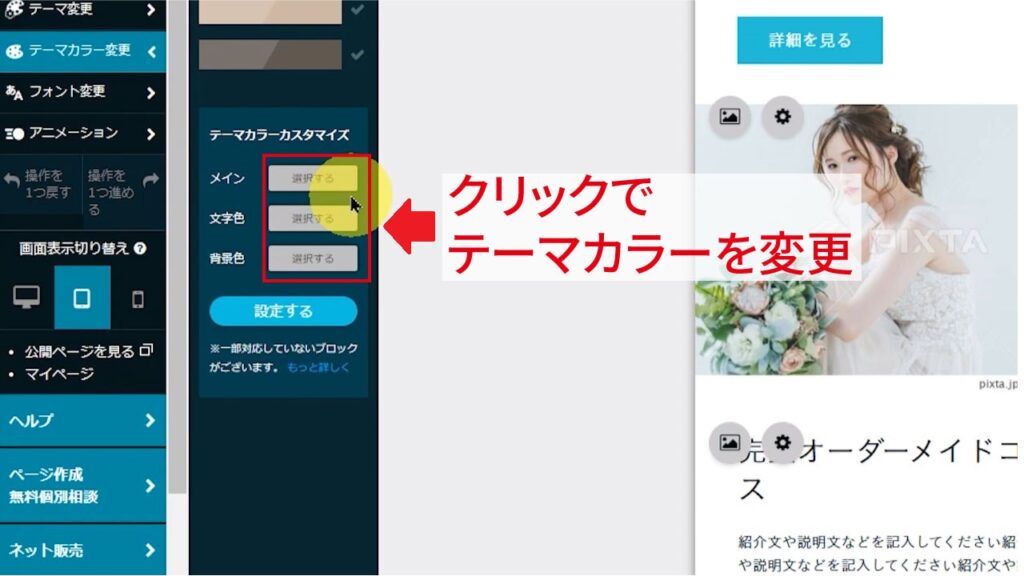
テーマカラーを変更する
テーマカラーを変更では、サイトに反映されている「テーマ」の色を変更できます。

「テーマカラーを変更」をクリックします。

「メイン」「文字色」「背景色」の、3つの項目の色を自由に変更できます。
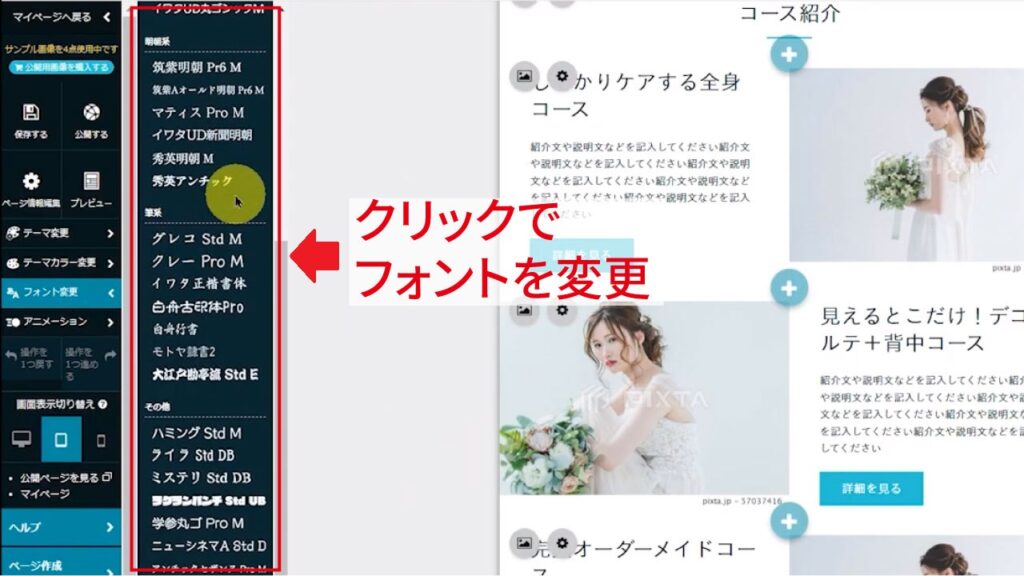
フォントの種類を変更する
フォント変更では、サイト内の文字の種類を変更できます。

「フォント変更」をクリックします。

豊富な種類の文字が一覧で表示されます。好みの文字をクリックすると、フォントを変更できます。
フォント選びのポイント

文字にはたくさんの種類があるので、どのフォントを使うべきか迷う方も多いでしょう。
基本的にどのフォントを使ってもいいのですが、種類は2~3個に限定するのがおすすめです。
「読みやすさ」などを意識して選ぶことも重要です。
アニメーションで動きをつける
アニメーションは、サイト内の各パーツに動きを持たせられる機能です。

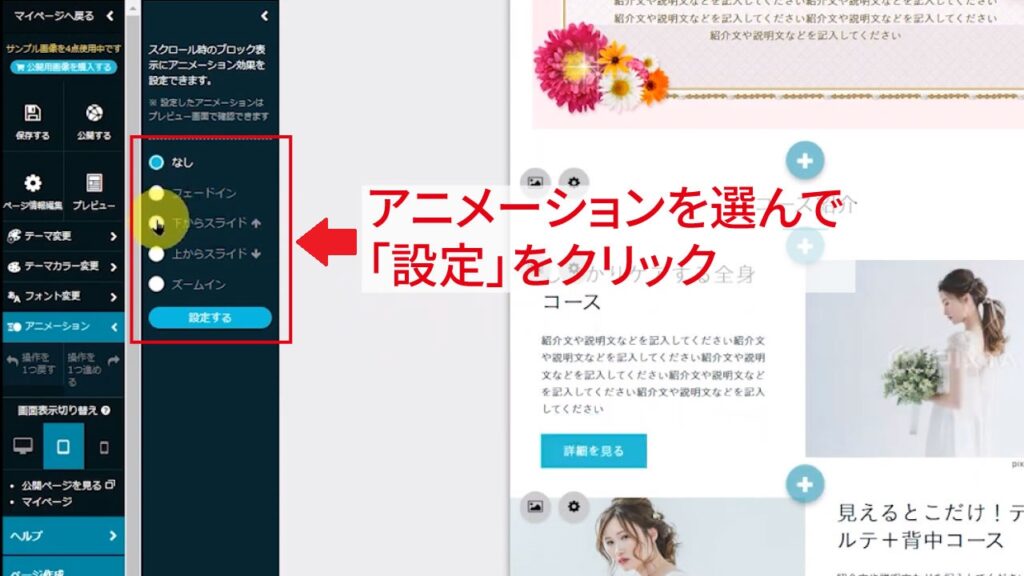
まず、「アニメーション」をクリックします。

動きの種類を選んで、「設定する」をクリックします。

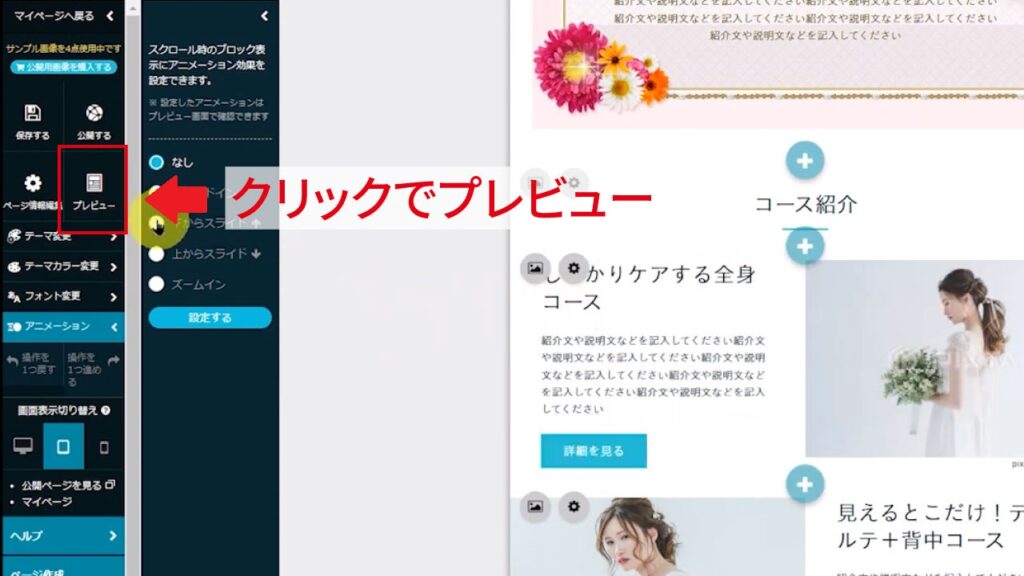
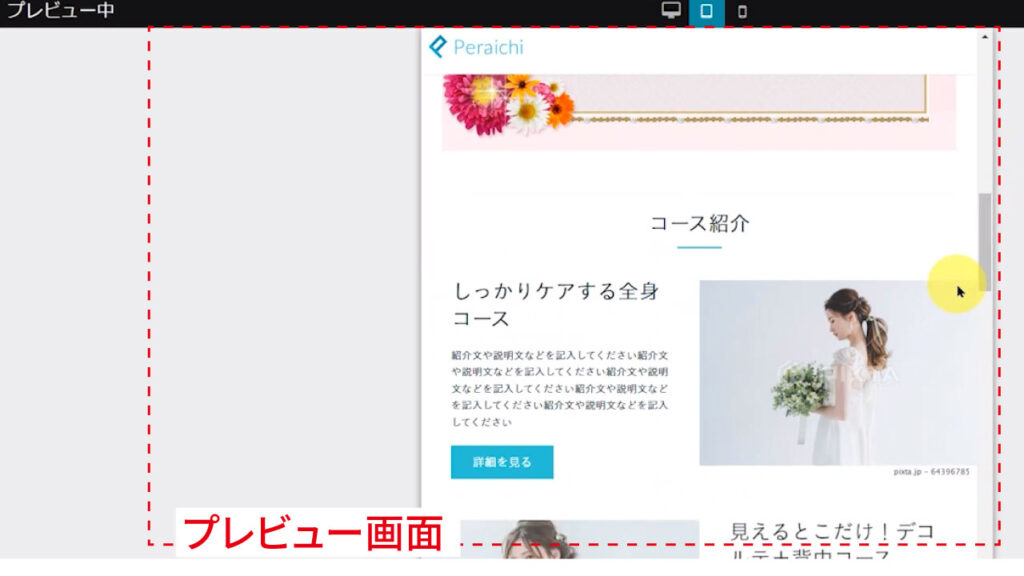
動きを確認するため、プレビュー画面をクリックします。

この画像からはわかりませんが、実際はアニメーションを設定したブロックに、動きが付いているのを確認できます。
ページ情報設定
ホームページの編集が終わったら、ページの情報設定をしておきましょう。
情報設定では、ホームページのURLや、検索エンジンでどのように表示されるかを決めることができます。
URL設定
ホームページのURLを設定します。

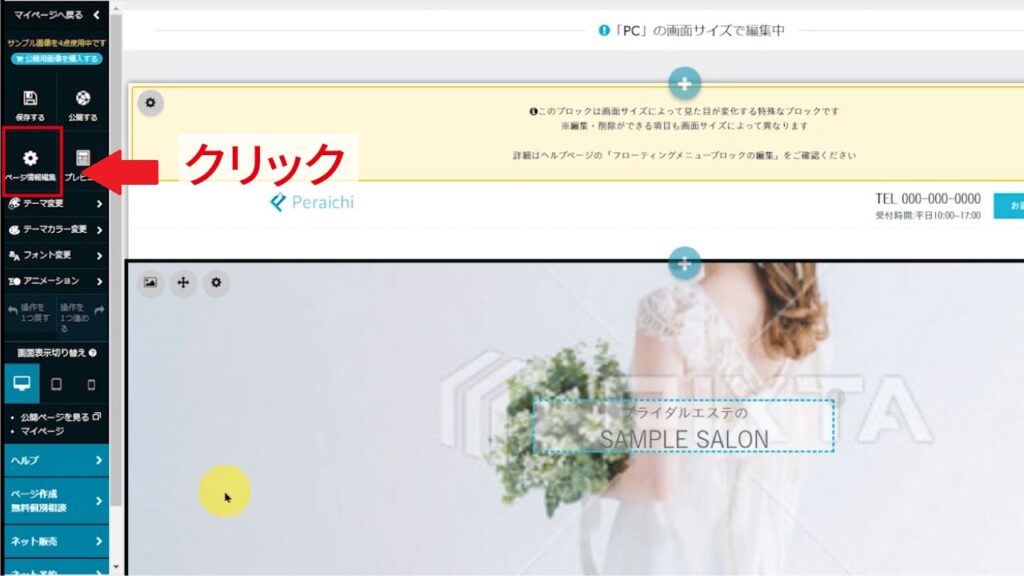
編集画面左側にある、「ページ情報を編集」をクリックします。

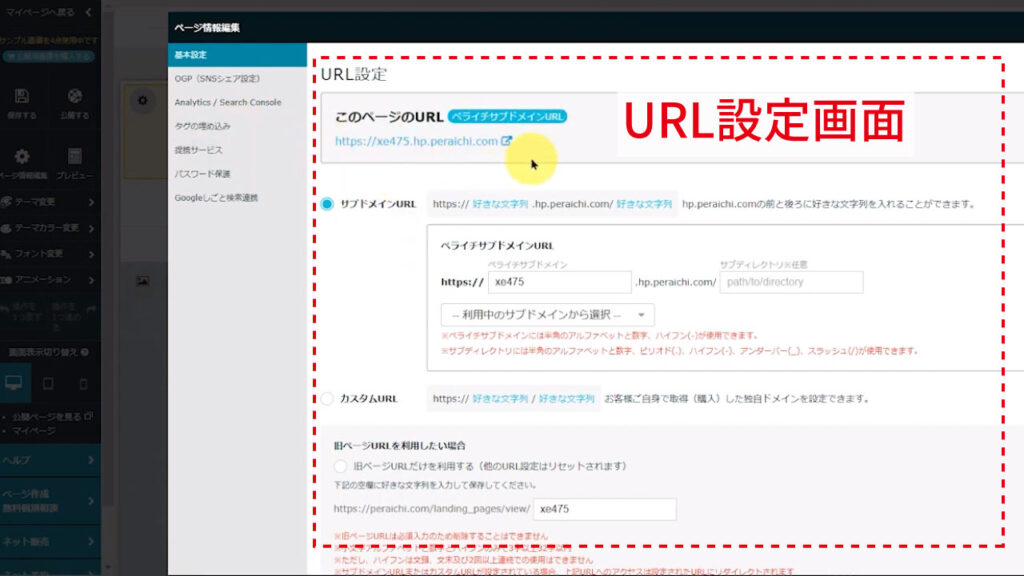
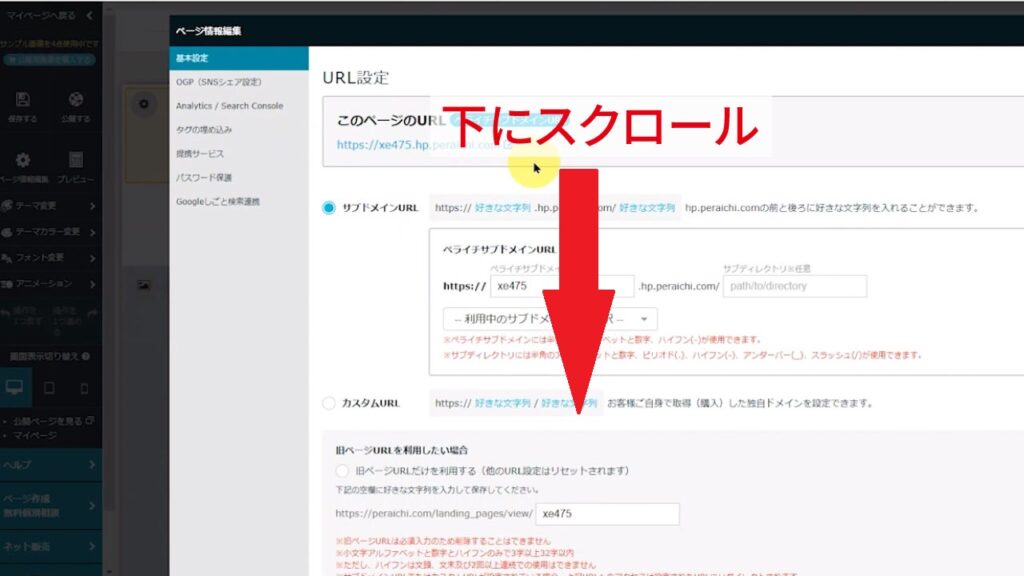
「URL設定」という項目が表示されます。
URL設定には、「サブドメインURL」と「カスタムURL」の2種類があります。
・サブドメインURL…ペライチが決めた文字列+自分の決めた文字列で構成されたURL
・カスタムURL…すべて自分で決めた文字列で構成されたURL
※カスタムURLは自分で独自ドメインを購入する必要があります。
カスタムURLは、「独自ドメイン」を取得することで使用可能です。独自ドメインの取得をご希望の方は、このままサブドメインの設定を行いこの記事の最後まで設定が終えてから
①独自ドメインの取得→ ②独自ドメインの設定 の流れで設定を行います。
独自ドメインの取得はコチラ。
独自ドメインの設定はコチラからご確認下さい。
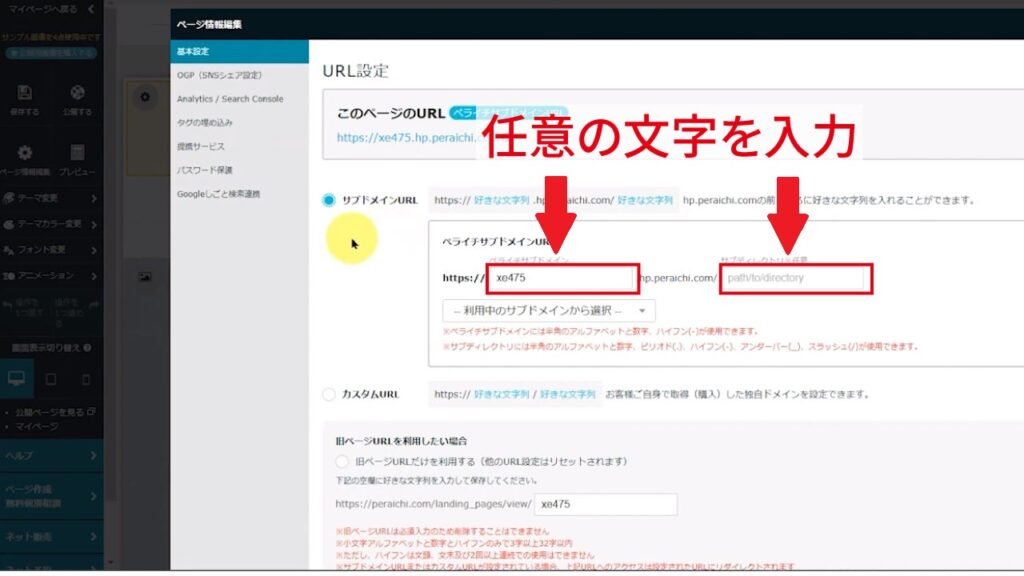
続けてサブドメインURLを設定について解説します。

上記のように、「ペライチサブドメイン」「サブディレクトリ※任意」の場所に好きな文字列を入力して、画面下の「保存」を押せば完了です。
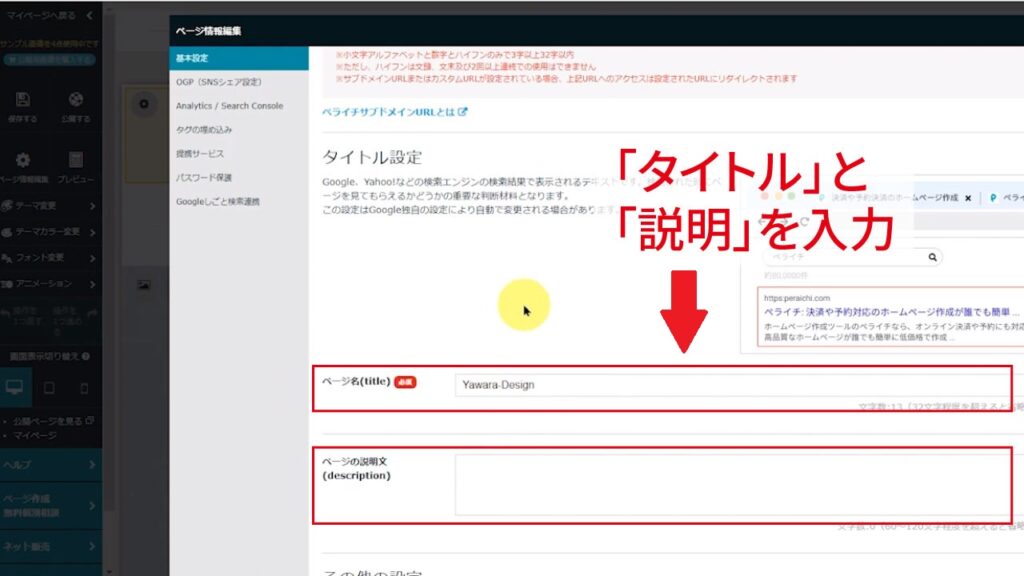
タイトル設定
タイトル設定では、検索エンジンに表示されるホームページのタイトルや説明を設定できます。

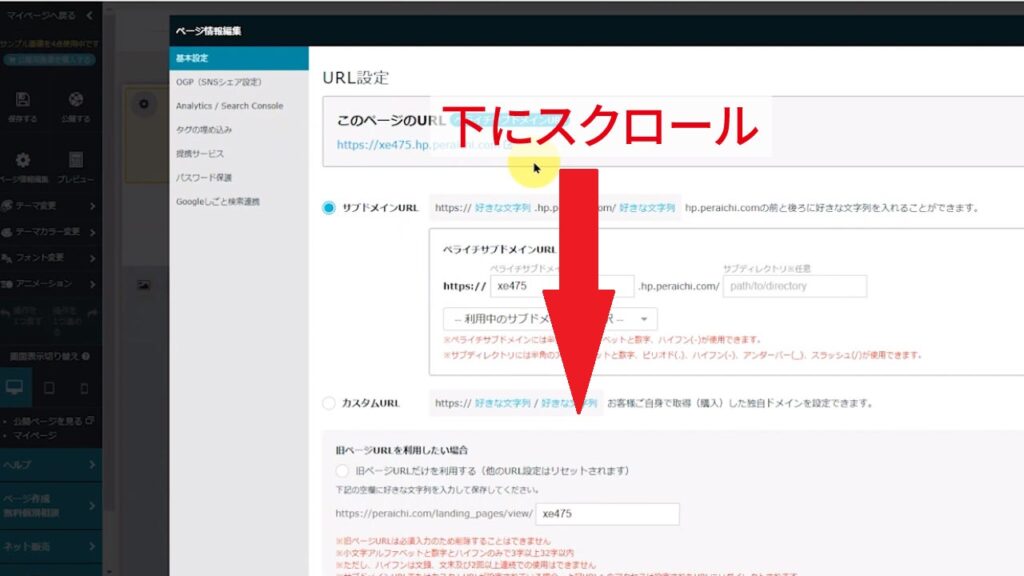
「ページ情報編集」からURL設定画面を下にスクロールして、「タイトル設定」を表示させます。

「ページ名」と「ページの説明文」にそれぞれ入力して、画面下の「保存」を押せば完了です。
ページ名(タイトル)は先に入力したものが反映されていますが、ここで変更ができます。
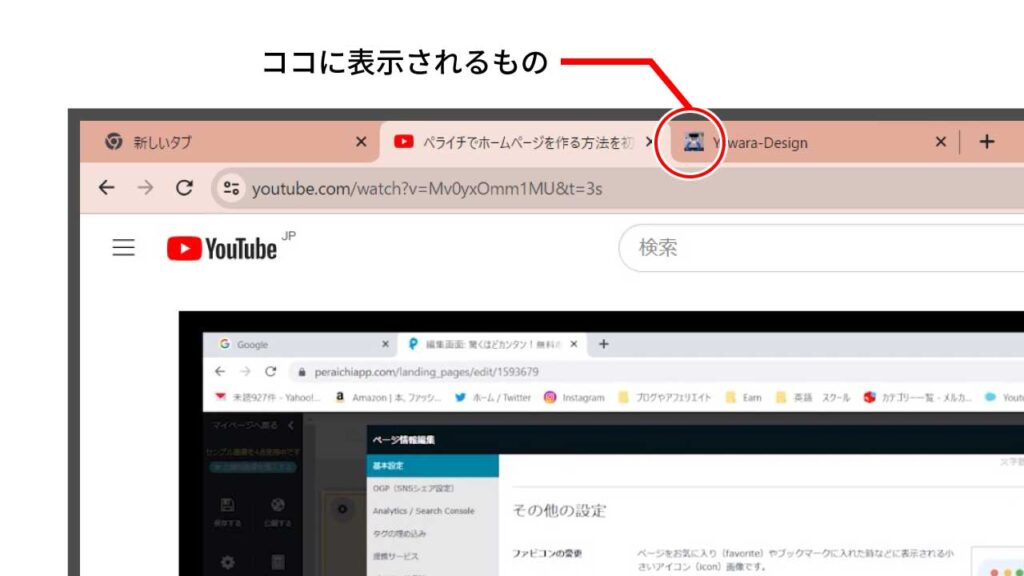
ファビコンの設定
ファビコンとは、ウィンドウのタブに表示されるアイコンのことです。


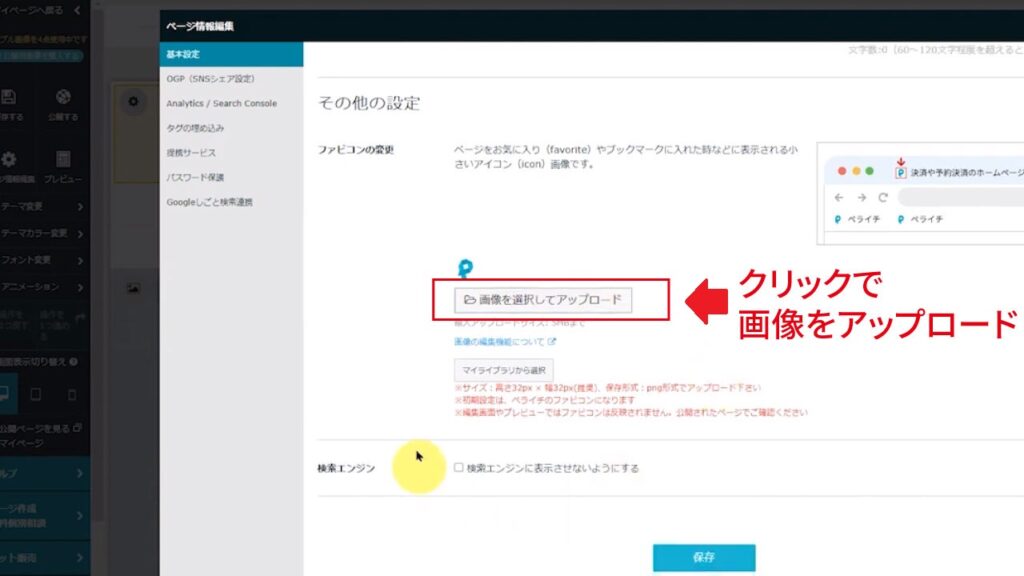
ファビコンを設定するには、「ページ情報編集」の「基本設定」を下にスクロールします。

「画像を選択してアップロード」をクリックして、ファビコンに使いたい画像をアップロードし、画面下の「保存」を押して完了です。
※サイズ:32px 幅32px、png形式が推奨
OGP(SNSシェア設定)
OGP(SNSシェア設定)とは、ホームページがSNSでシェアされたときにどのように表示させるかを決めるものです。

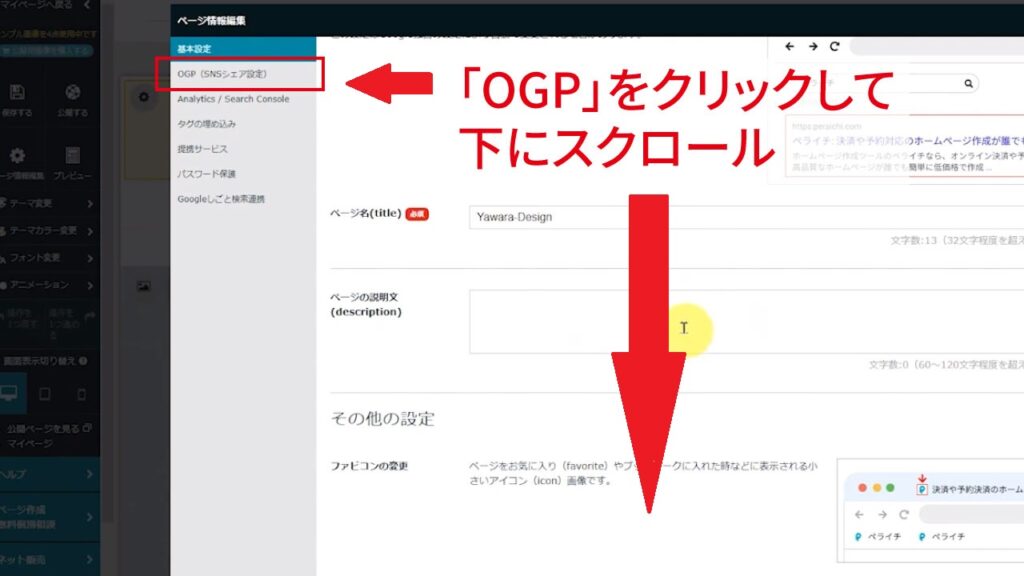
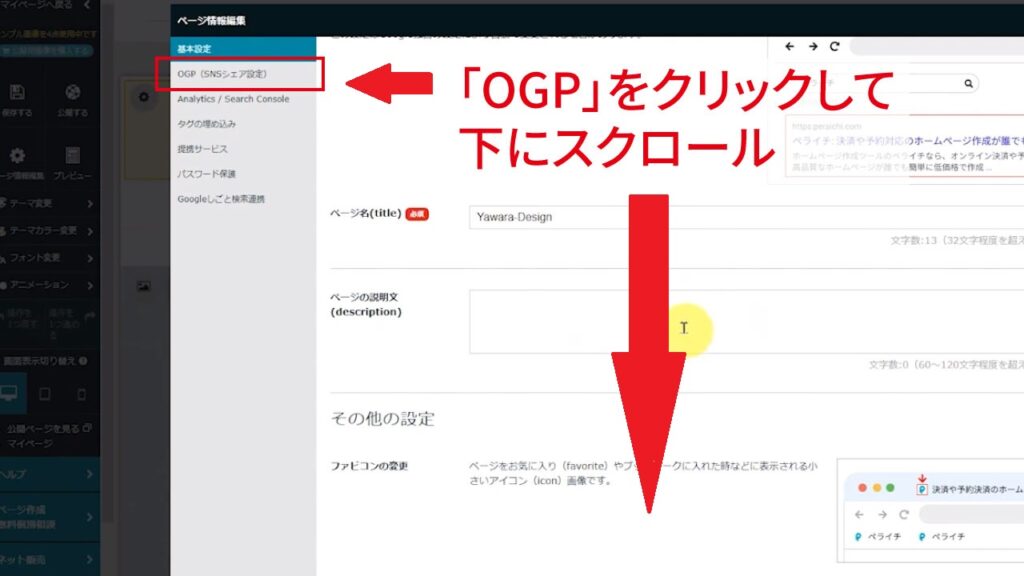
OGPを設定するには、「ホームページ情報編集」から、「OGP(SNSシェア設定)」をクリックします。

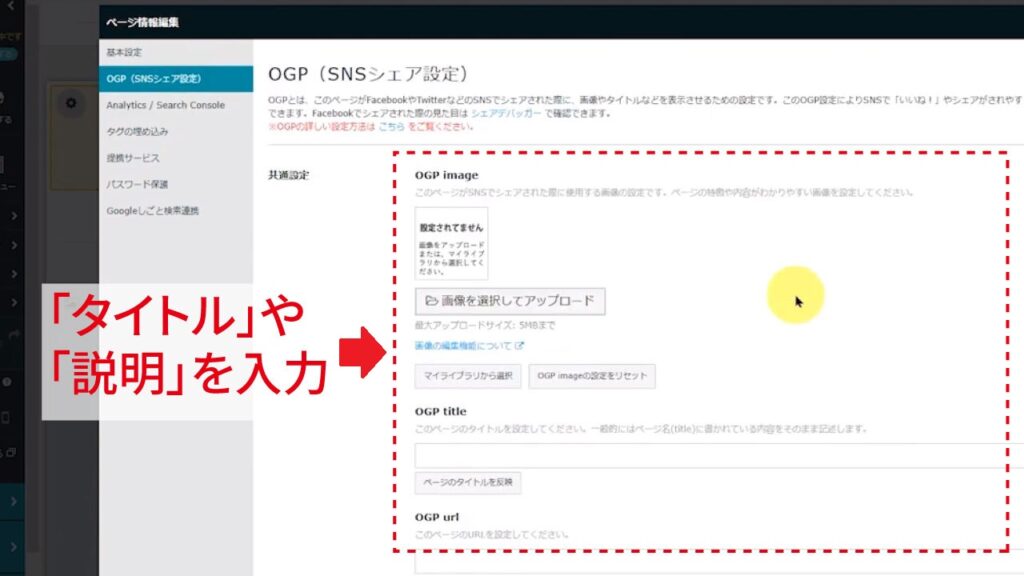
表示させたい「画像」「タイトル」「URL」「説明文」などを入力し、画面下の「保存」を押して完了です。
これまでに決定したタイトルなどをそのまま反映させたい場合は、「反映ボタン」を押しましょう。
Twitterカード設定
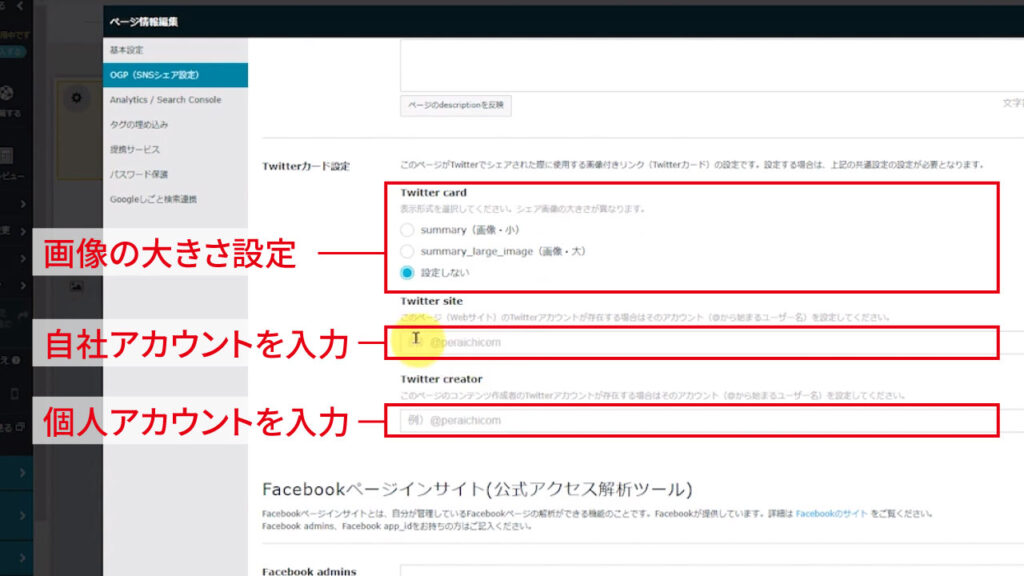
Twitterカード設定は、ホームページがTwitterでシェアされた際にどのように表示させるかを決めるものです。

Twitterカードを設定するには、「ホームページ情報編集」から「OGP」をクリックし、画面を下にスクロールします。

上記の画面が出たら、それぞれの項目に入力していきます。画面下の「保存」を押して完了です。
コピーライト
コピーライトとは、ホームページの下にある、著作権を示すための表示です。

初期設定では、コピーライトの部分には初めの段階で入力したメールアドレスが反映されています。
そのままでも問題はありませんが、変更をする場合は下記の作り方をぜひ参考にしてください。


「Copyright」と表記して「©」を無しにしても大丈夫です。

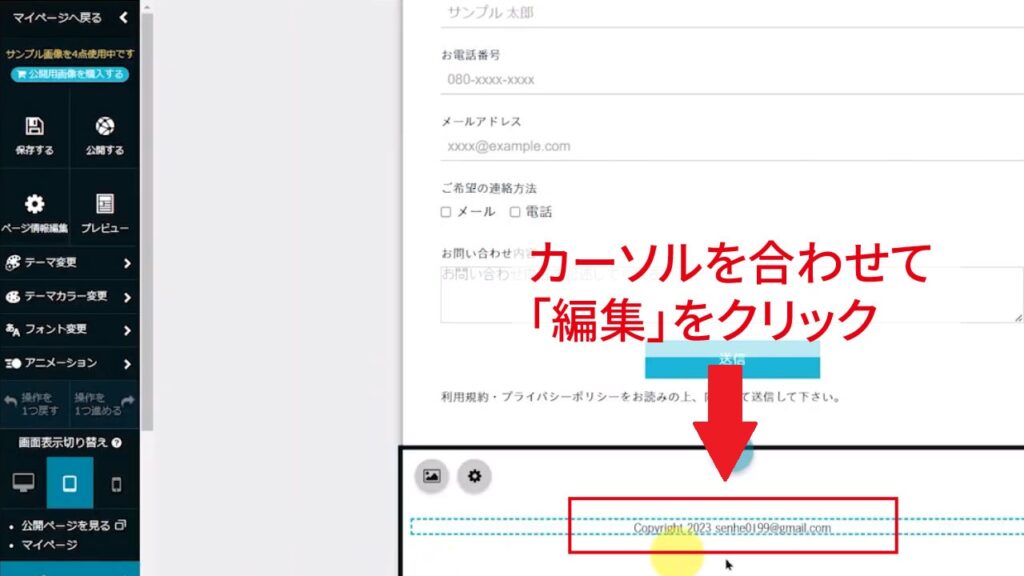
コピーライトを編集する時は、文字を編集する時と同様、コピーライトの部分にカーソルを合わせて「編集」をクリックして書き換えます。
⑦公開と修正
ここではホームページの公開方法と、修正方法を説明していきます。
ホームページを公開
編集や設定が終わったら、ホームページを公開しましょう。

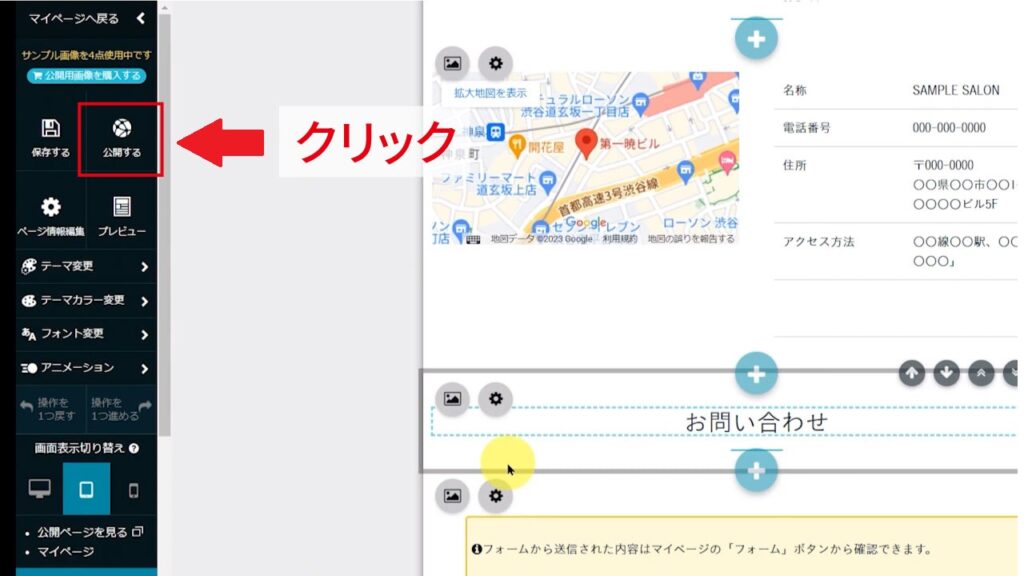
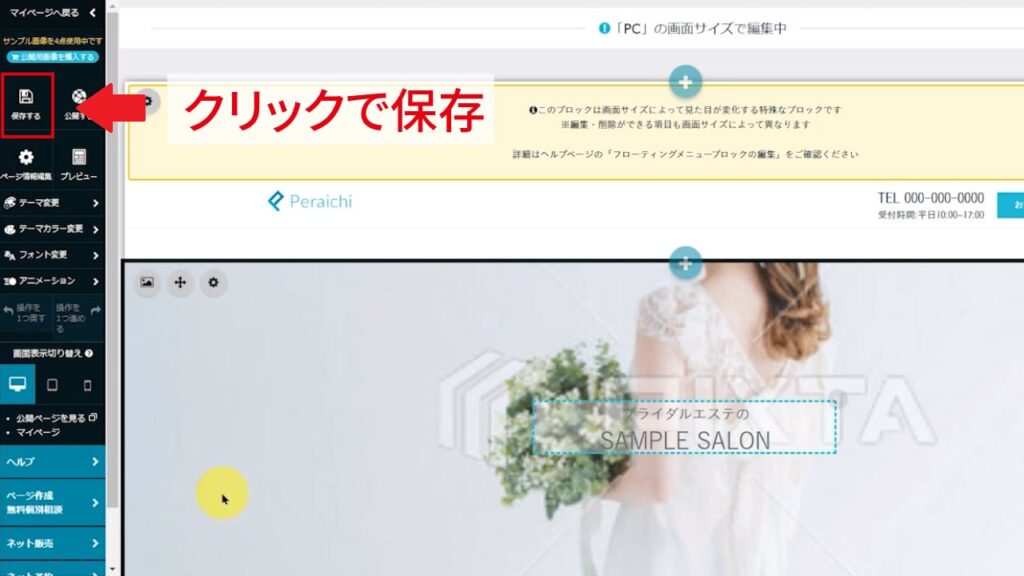
編集画面の左側から、「公開する」をクリックします。

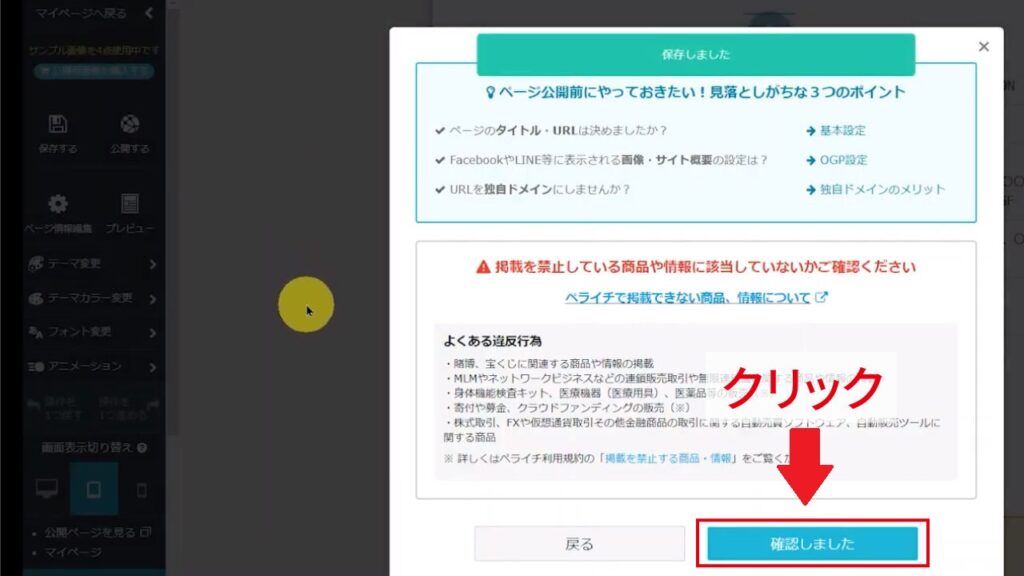
確認画面が出てくるので、「確認しました」をクリックします。

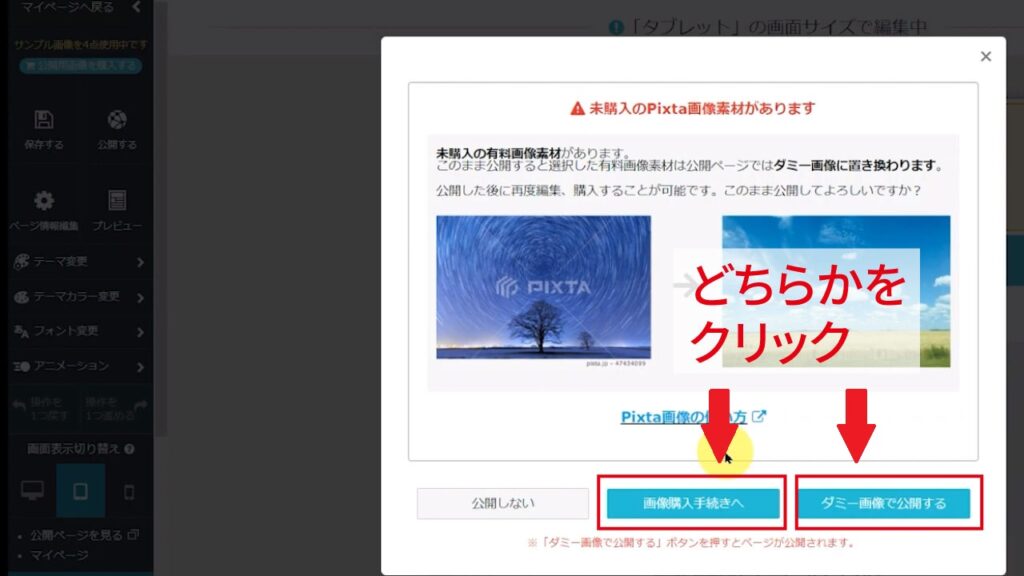
ホームページに有料の画像を使用している場合は、上記のページが出てきます。
「画像を購入する」または「ダミー画像で公開する」を選んで、クリックしましょう。

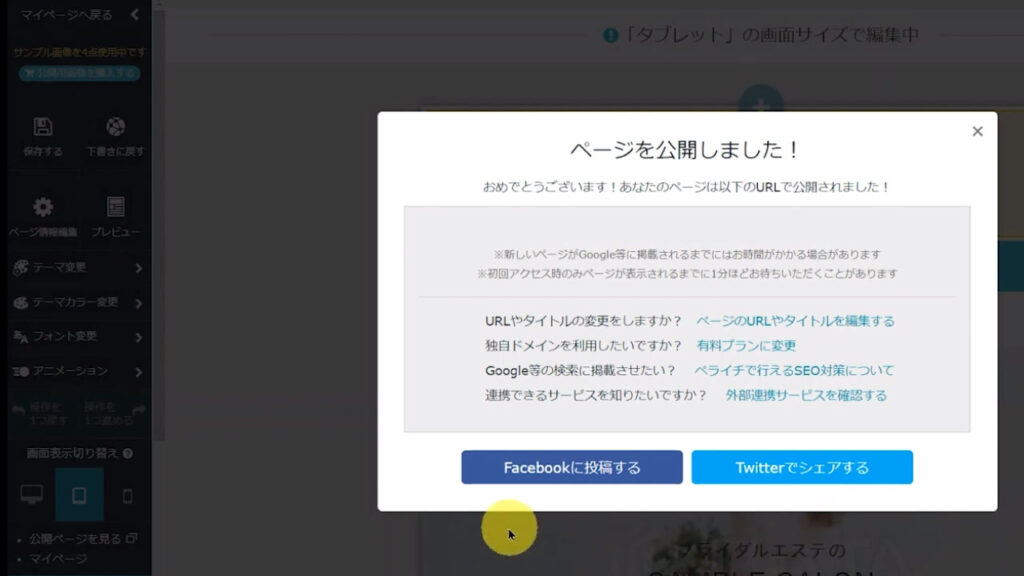
これでページが公開されました!おめでとうございます!
ホームページを修正
作成したホームページは、編集画面からいつでも修正が可能です。

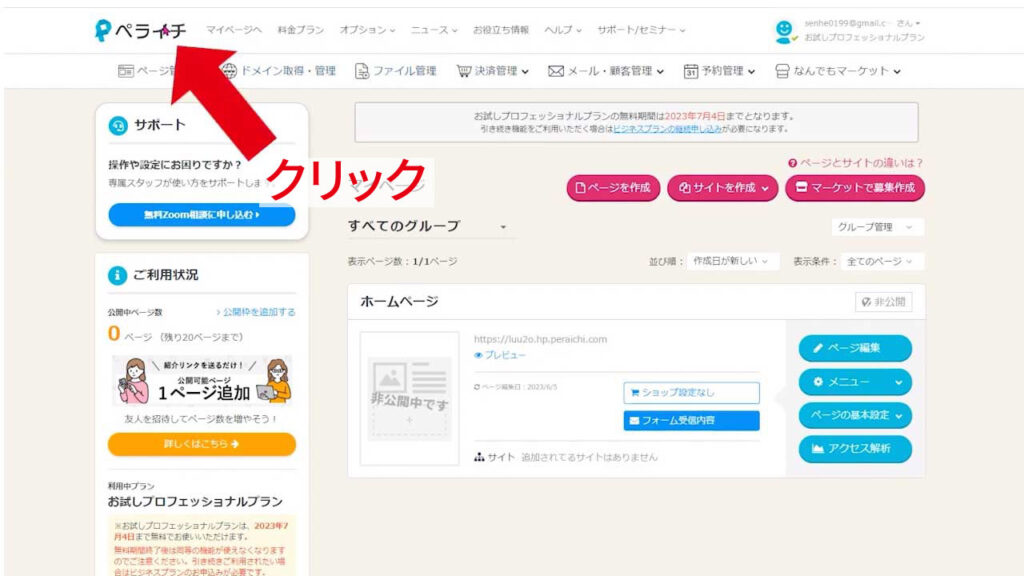
まずは、マイページを開きます。マイページが表示されない場合は、画面左上の「ペライチ」のロゴをクリックします。

マイページには作ったホームページが表示されているので、「ページ編集」をクリックします。

編集画面に移動するので、修正したい場所を編集していきます。修正が終わったら、画面左側の「保存する」を押して完了です。
ページを非公開にする
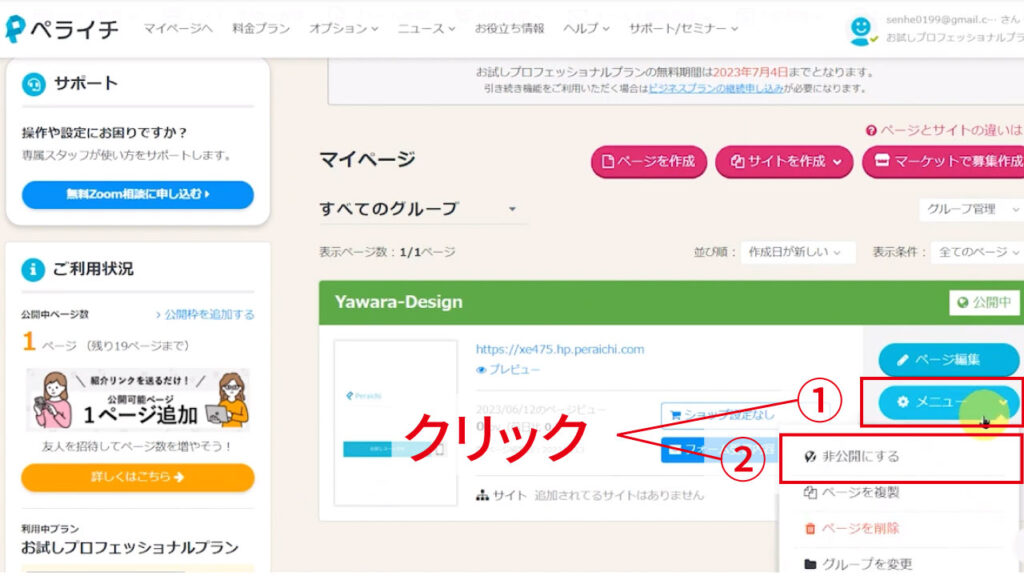
一度公開したホームページを非公開にしたい場合は、マイページから非公開にできます。

マイページを開きます。マイページが表示されない場合は、画面左上の「ペライチ」のロゴをクリックしてみてください。

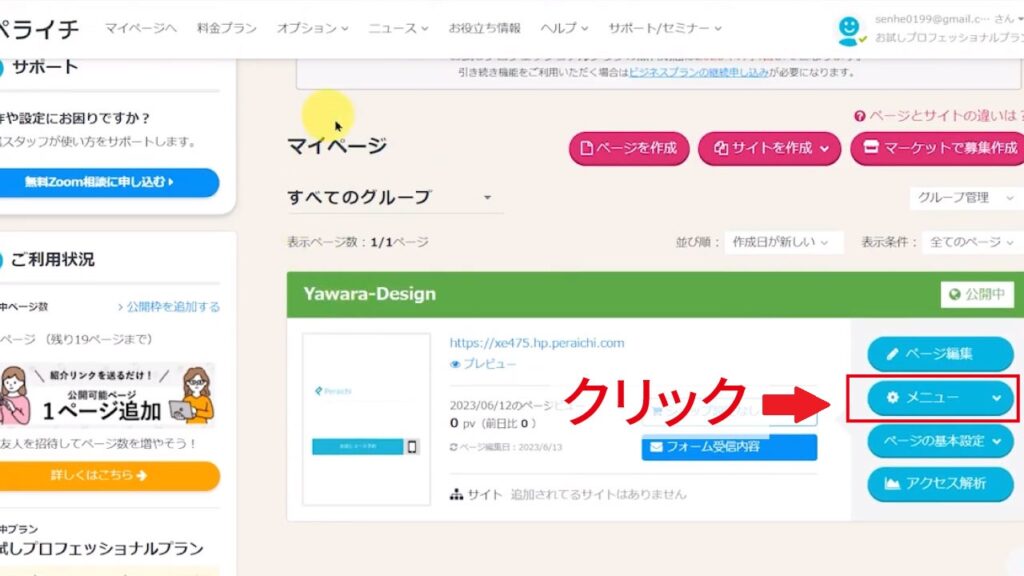
マイページに作ったホームページが表示されるので、「メニュー」→「非公開」の順にクリックすれば完了です。
まとめ
この記事では、「ペライチでホームページを作る方法」を初心者向けに解説しました。
ペライチでは、操作方法や手順さえわかれば初心者でも比較的簡単にホームページを作ることができます。
ぜひ、今回の記事をホームページ作成の参考にして頂ければ幸いです。



